
Tab on the orange name of the subjects to immediately jump to the tutorial of that subject.

Used for 3D modeling. We will explain this subject on a later stage.
The app will analyse the font and try to offer a substitute front from Adobe Fonts.

You can edit the image and create a vector shape to be used in the CC apps.

The app can pick colors from an image and create a color scheme that is available in all Adobe apps.

A look is a set of collected colors from an image that resemble an atmosphere. You can project this 'look' or color atmosphere on another image or video. We did not cover this subject in this tutorial.
The app transforms the image in to a tiling pattern.

Create an image that stretches or repeats along a path or paint stroke.

Before you start on new project it is always a good idea to start with Adobe Capture first.
__________________________________________
The first thing you can do in a creative project is find the fonts that match the style of your project. In this case we take the new Hugo Boss logo as an example.
Step 1: To download the example image:
The image is automatically saved in the camera roll folder.
We have written this tutorial on an iPad. On Android tablets this process will differ.
 Step 2: Open the Adobe Capture app on your mobile device.
Step 2: Open the Adobe Capture app on your mobile device.
You might have to login with your CC account if you did not use the app for a long time.
If you see a view from your camera? Then, tab on the white cross button at the right bottom of the screen.

Step 3: At the top tab on 'TYPE'.

Step 4:
IPAD
At the bottom of the screen, in the blue shape, tab the plus icon.

IPHONE
Tab on the left image icon.
![]()
Step 5:
IPAD
Choose 'Import Image' and then 'Camera Roll'.
IPHONE
Choose 'Camera Roll'.
Step 6: Tab on the Hugo Boss logo image.
Step 7: Tab on the letters 'HUGO'.
The letters turn blue highlighted.
Step 8: Tab the circled checkmark button on the right of the screen.

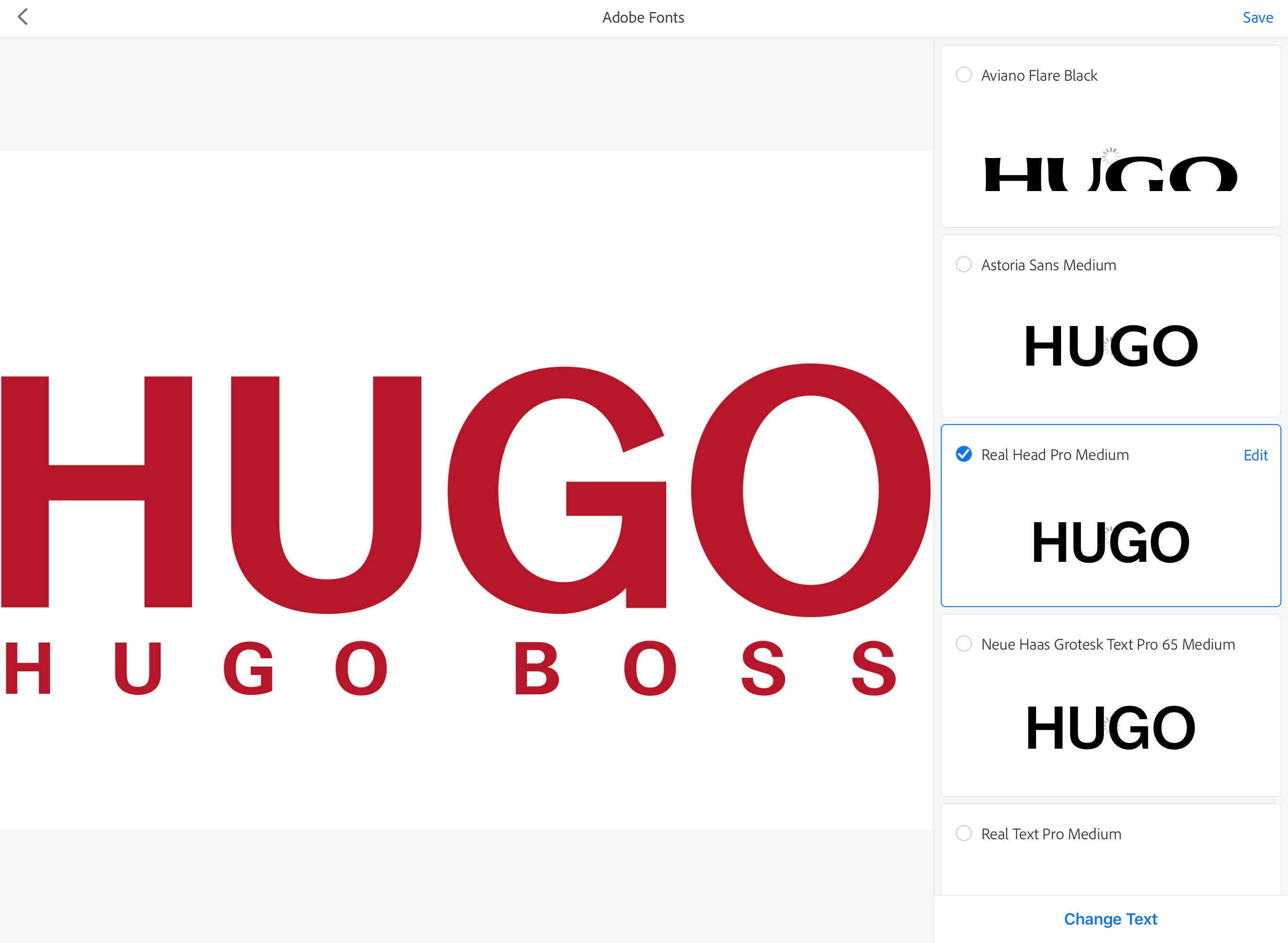
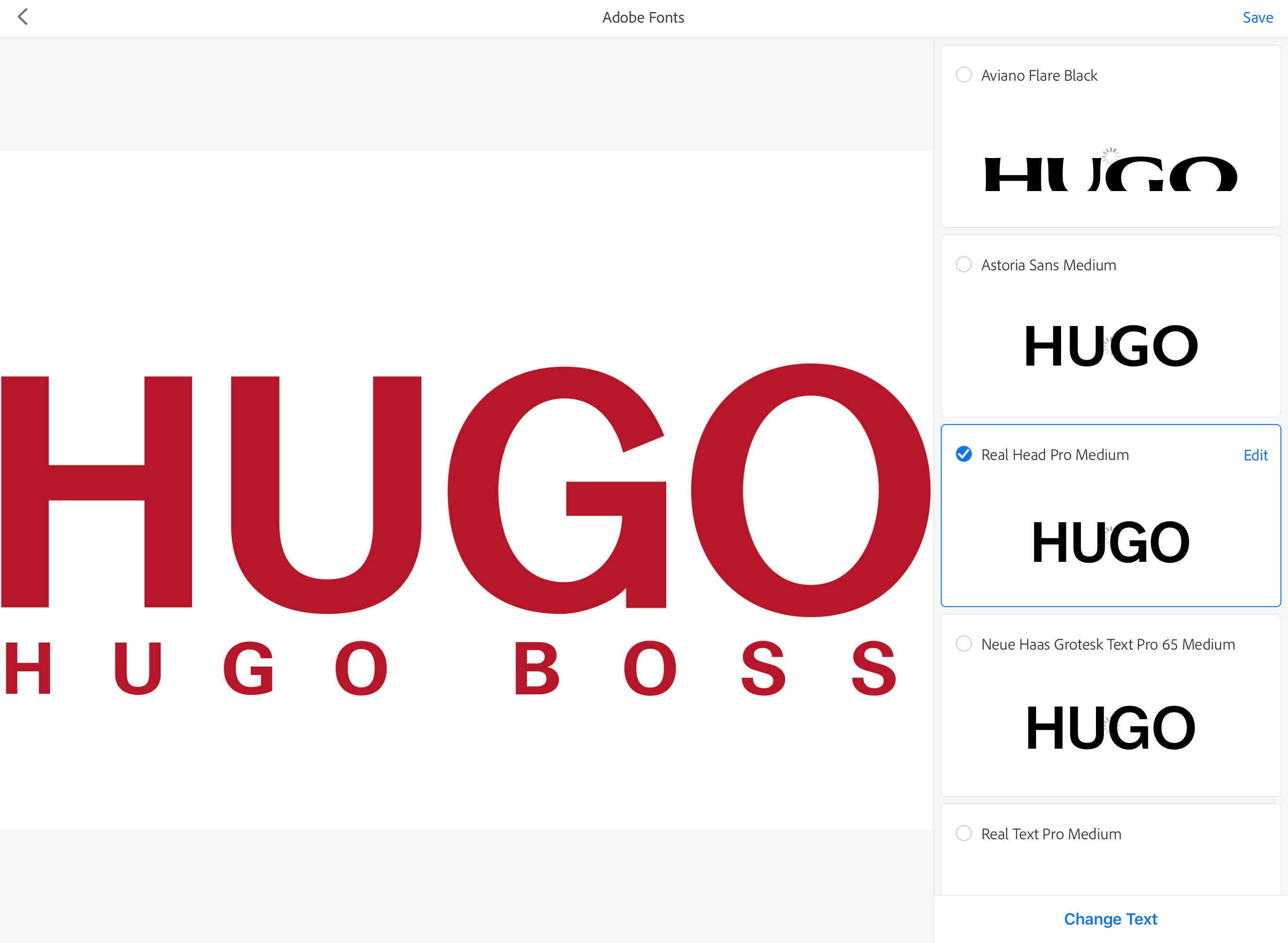
Step 9: The tablet thinks for a second and then it shows the image with on the right different fonts that look like the selected letters. Choose the best font or more fonts. I choose 'Real Head Pro Medium'.

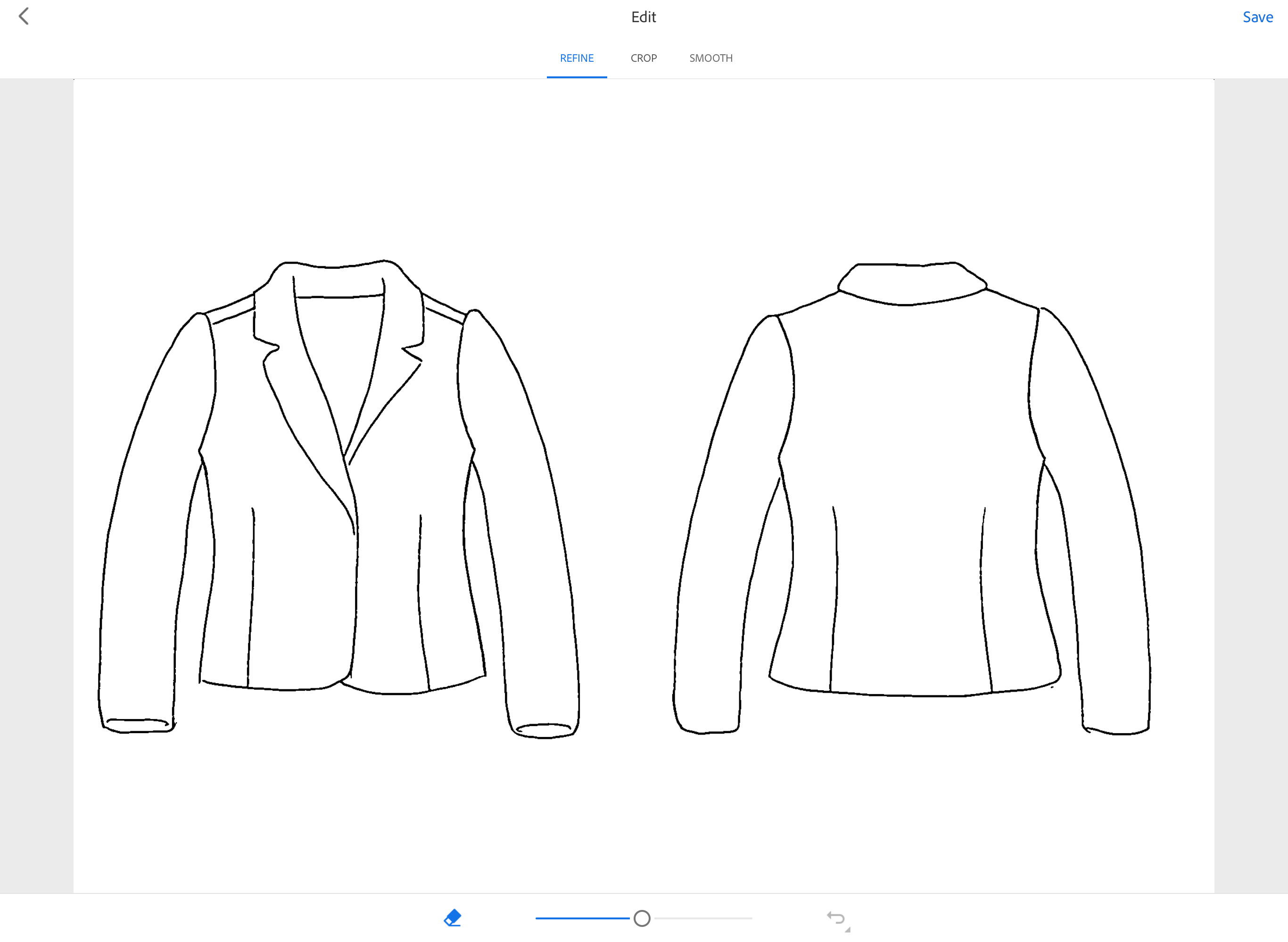
Step 10: Tab the blue 'Edit' button.
Step 11: Edit the size, or make any other adjustment to the font style.
Step 12: At the right top, tab on 'Save'.
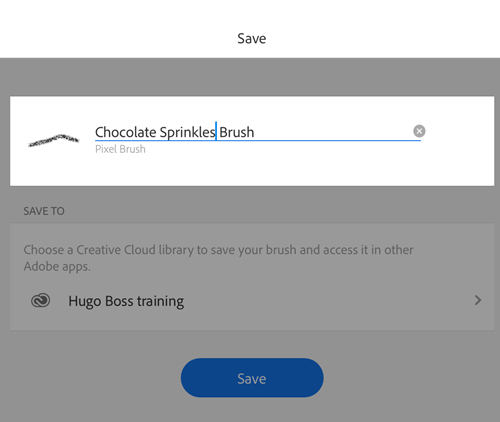
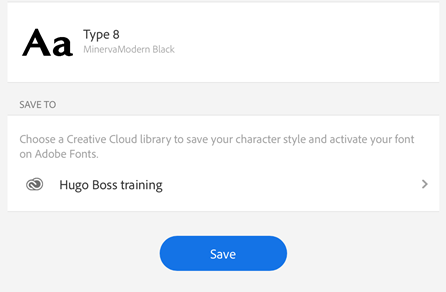
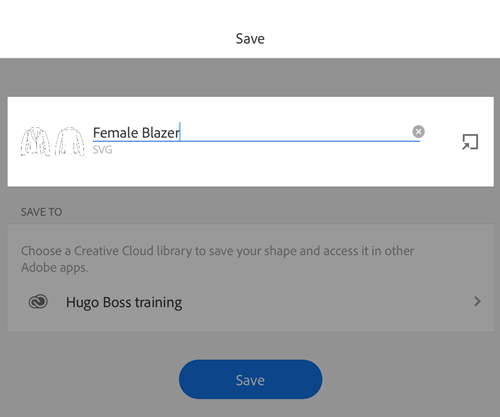
Step 13: The next window shows the Font icon with a default font style name. Better is apply a name to it your self.
Click on 'Type X'. Apply a new name to it.
Then Tab a bit outside the name on the screen. This will confirm the name.
Then click on the blue button 'Save'.

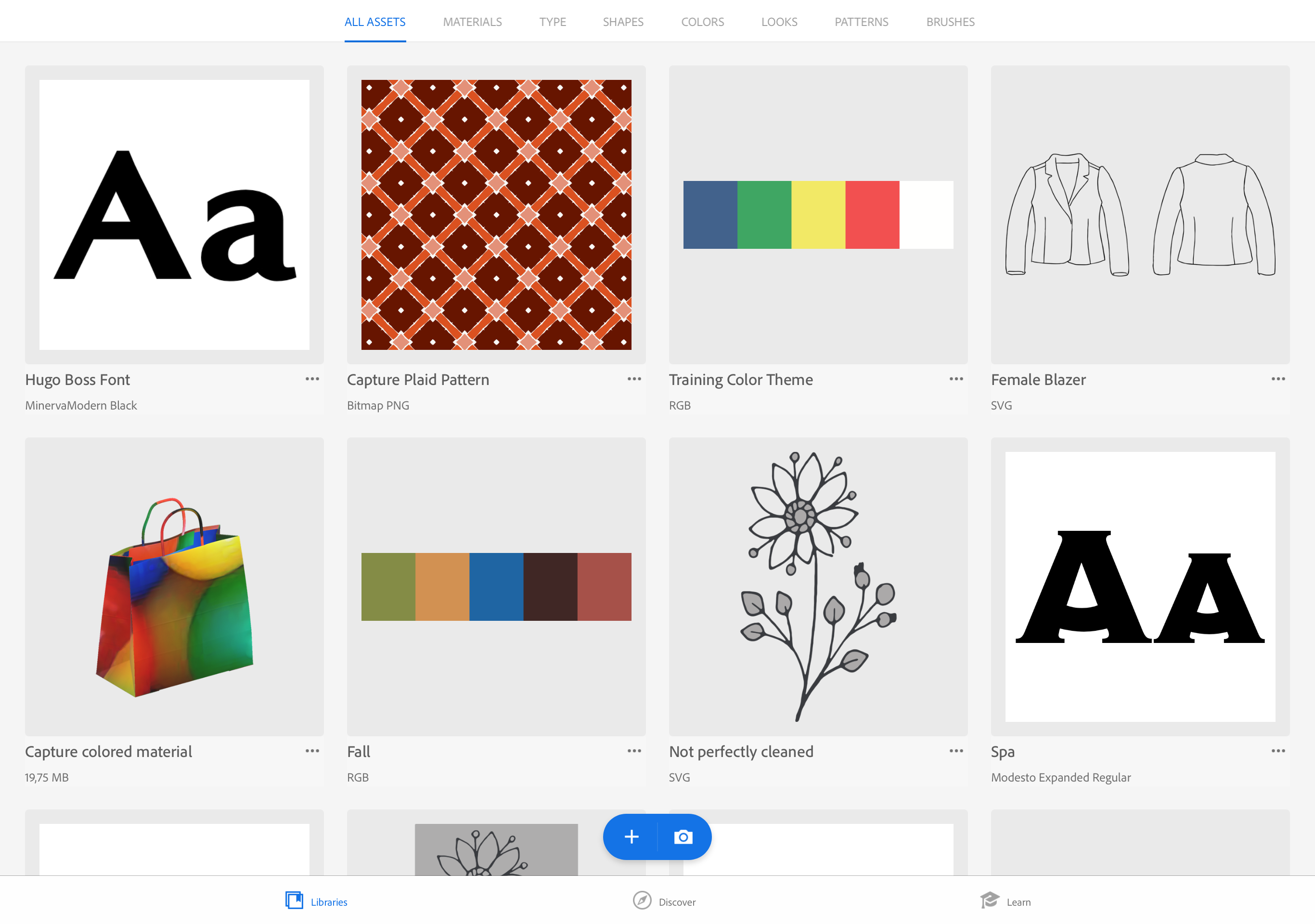
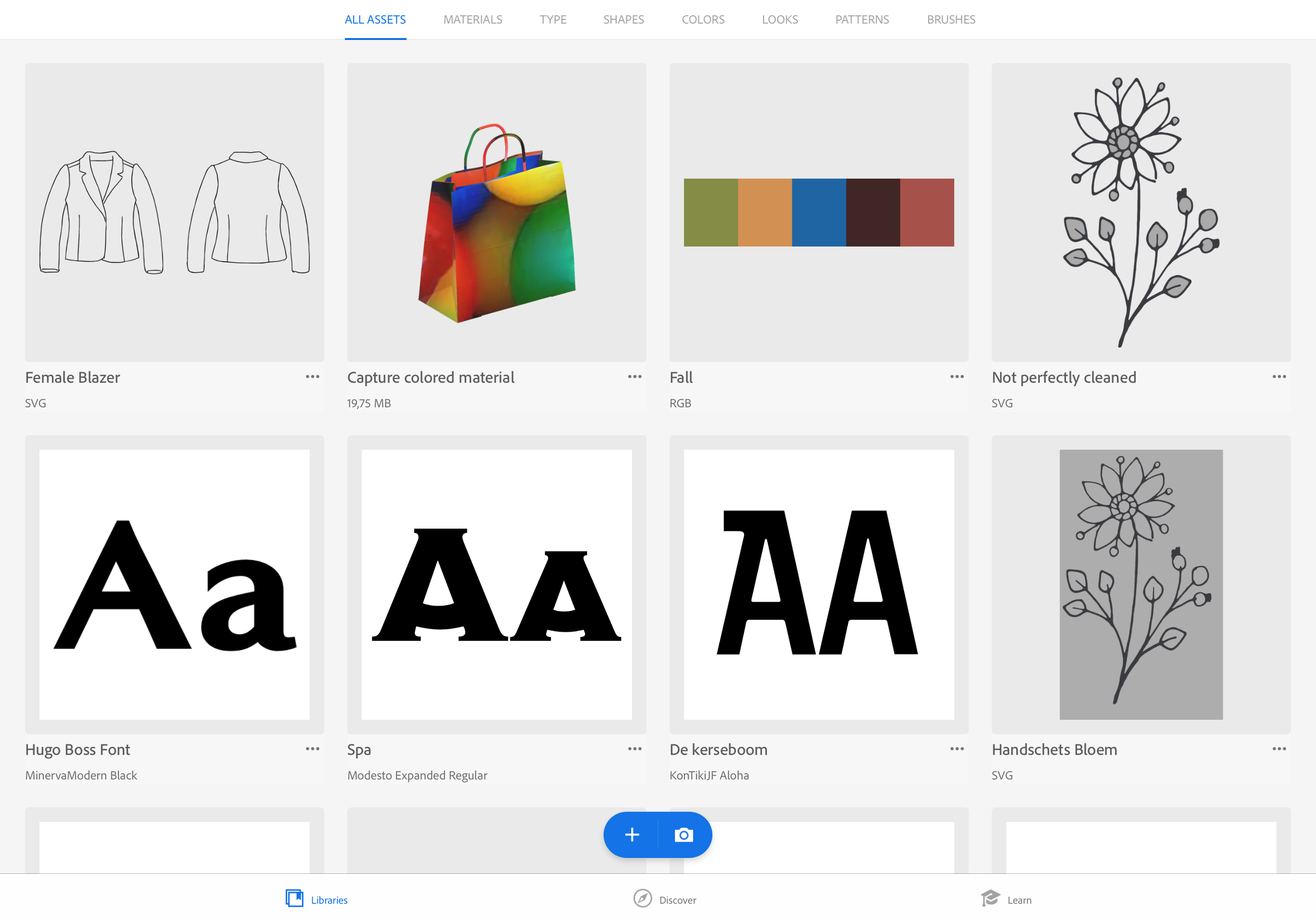
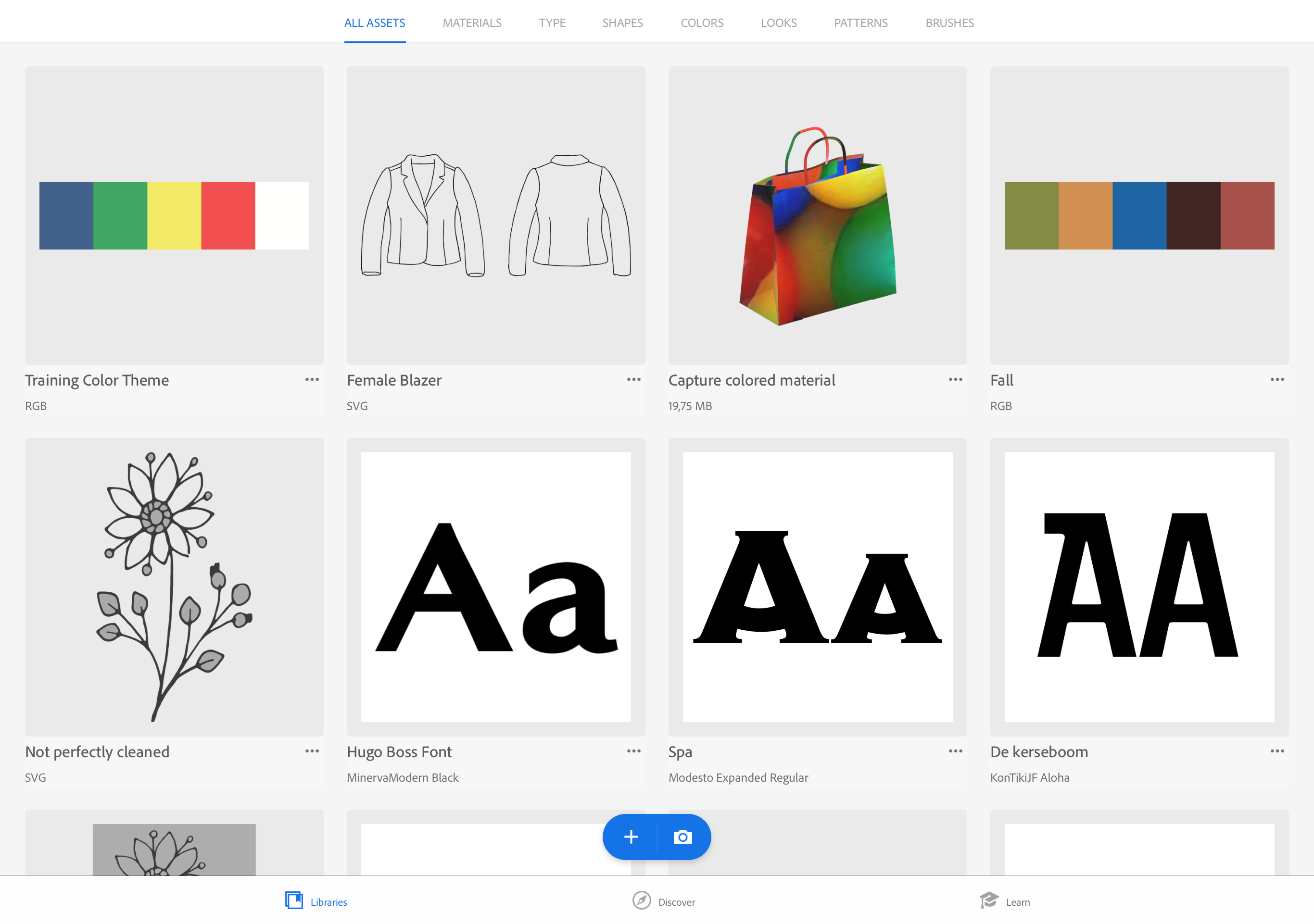
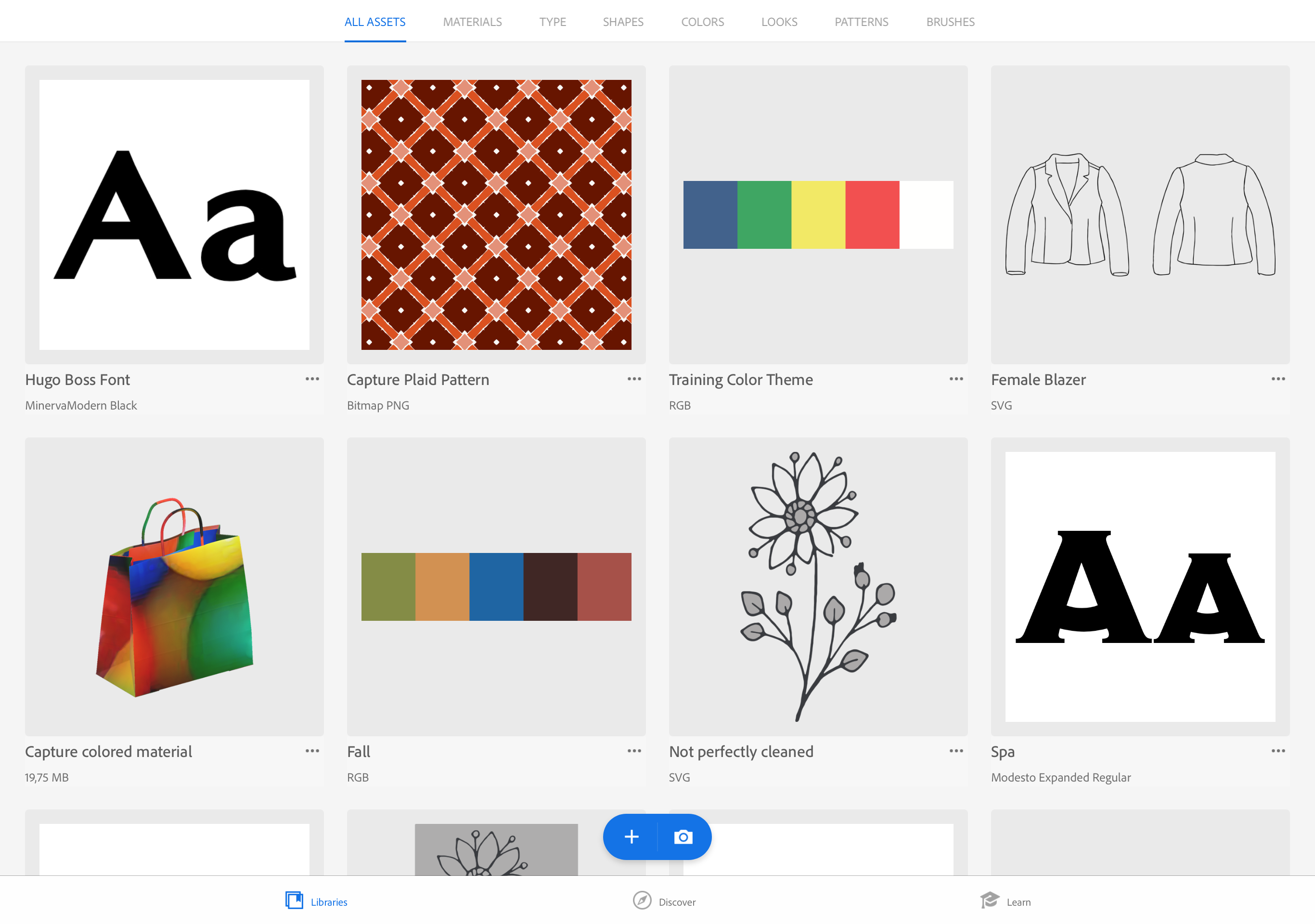
Step 14: You are back in the Adobe Capture files view.

You just created a 'Character Style'. This means that when you type and choose this style, the choosen font and size is used. In your Adobe desktop apps, you can vind the character style in the panel called 'Libraries'.
__________________________________________
A shape in Adobe Capture means an object extracted from a photo that is translated to a vector shape. You can use this shape in diverse CC apps. Because it is vector, you can:
In this short tutorial we will download and open a pencil sketch, created with Adobe Fresco. We are going to open it in Adobe Capture and translate it to a vector shape.
Step 1: To download the example image:
The image is automatically saved in the camera roll folder.
We have written this tutorial on an iPad. On Android tablets this process will differ.
Step 2: Open the Adobe Capture app on your mobile device.
If you see a black and white view from your camera? Then, tab on the white cross button at the right bottom of the screen.

Step 3: At the top tab on 'SHAPES'.

Step 4:
IPAD
At the bottom of the screen, in the blue shape, tab the plus icon.

IPHONE
Tab on the left image icon.
![]()
Step 5:
IPAD
Choose 'Import Image' and then 'Camera Roll'.
IPHONE
Choose 'Camera Roll'.
Step 6: Find the image you just downloaded and tab on it.
Female jacket sketch

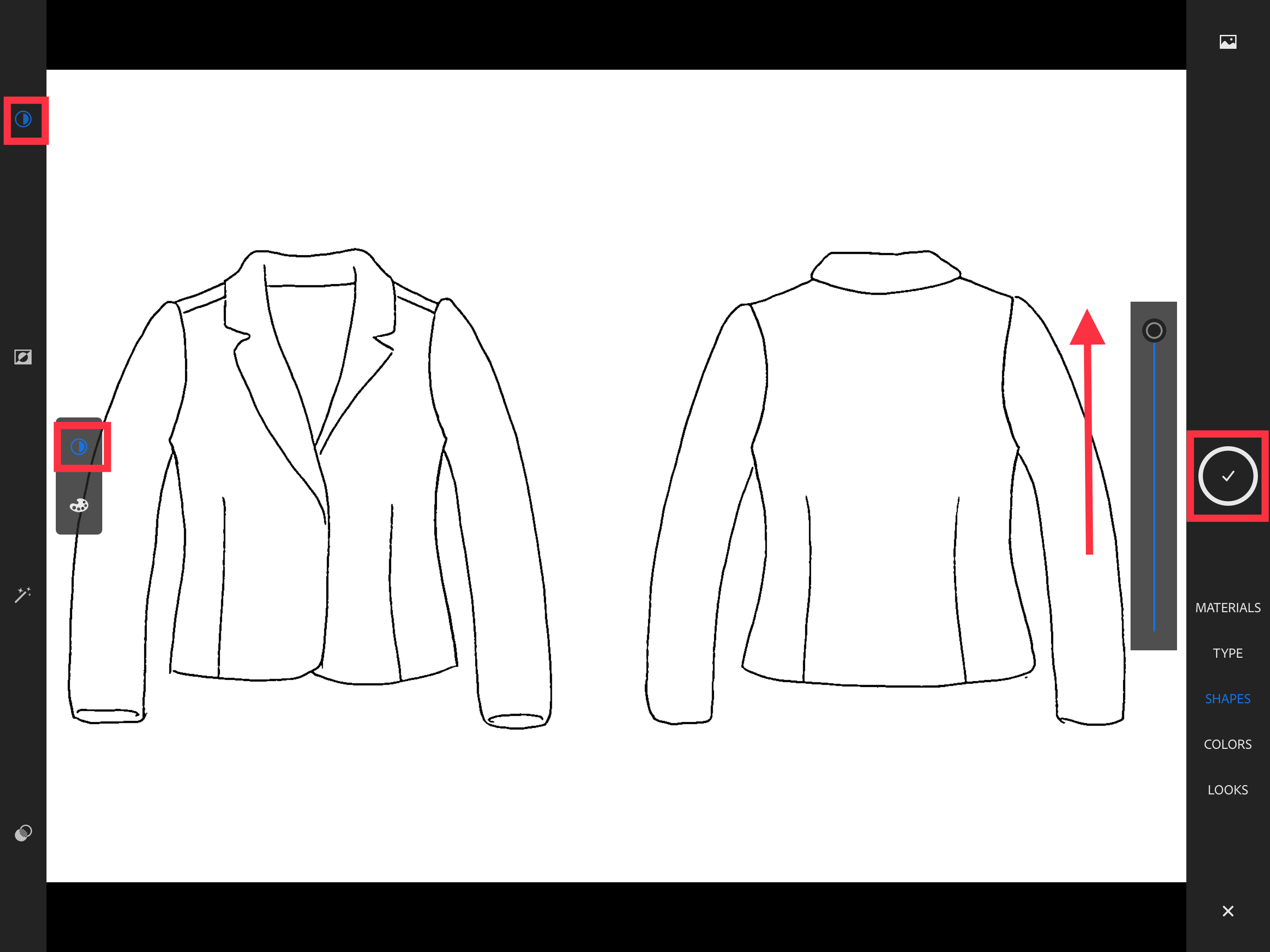
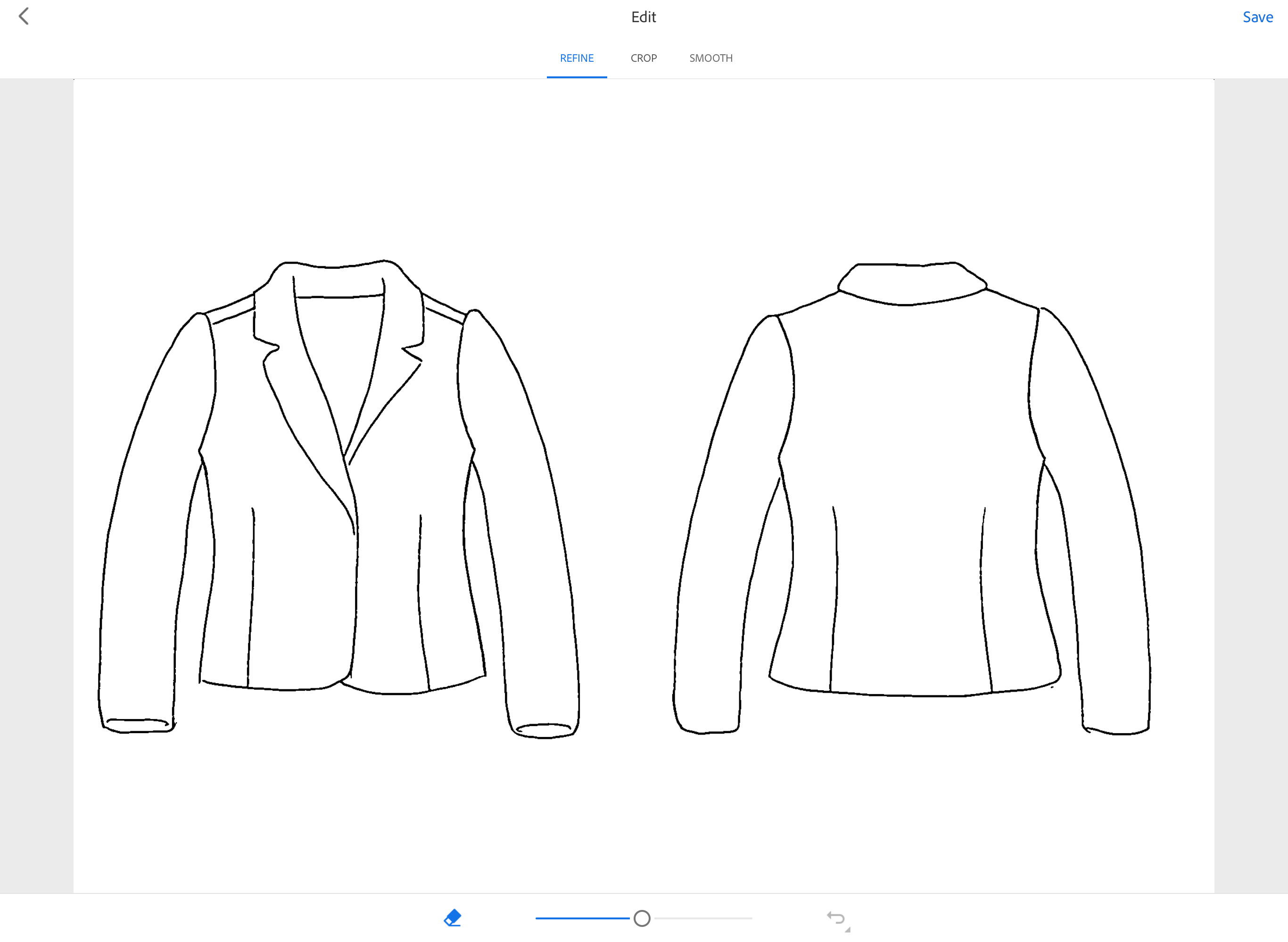
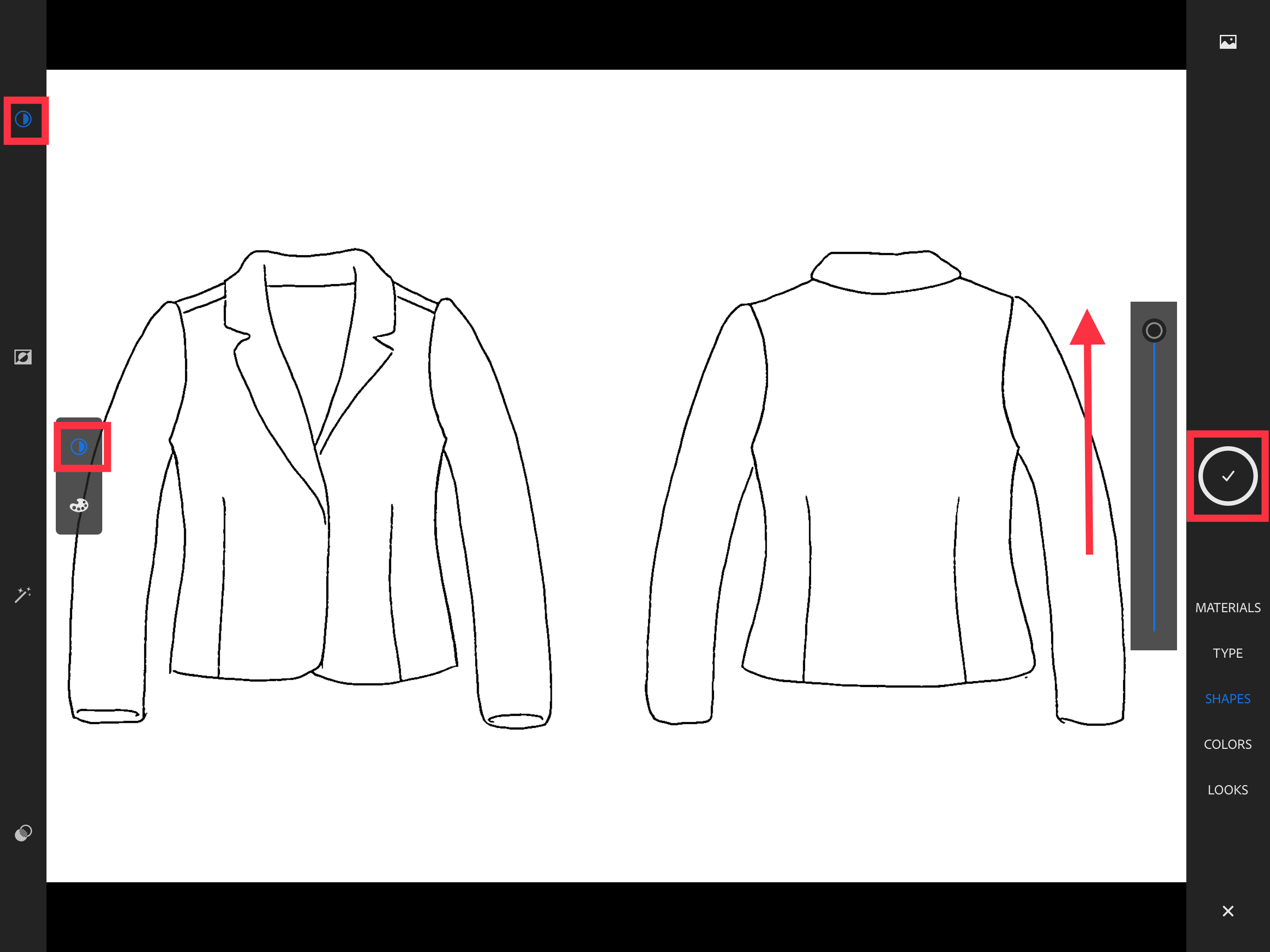
Step 7: You will get in the view as per sample image below.
IPAD
The left side show four buttons.
IPHONE
The top side show four buttons.

Step 8: In this example we do not have to make any adjustments.
In other cases you can:
When you have the result as per sample image below then on the right top of the screen tab 'Save'.

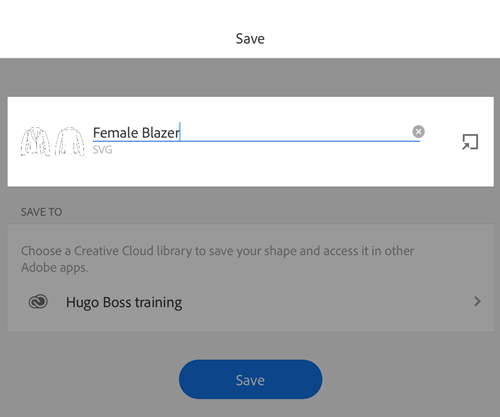
Step 9: To finalize the save process:

Step 10: The Shape you just saved can be used in the app Fresco for instance. You can draw with a pencil, paint with water color, paint with oil paint and also works with vector shapes.
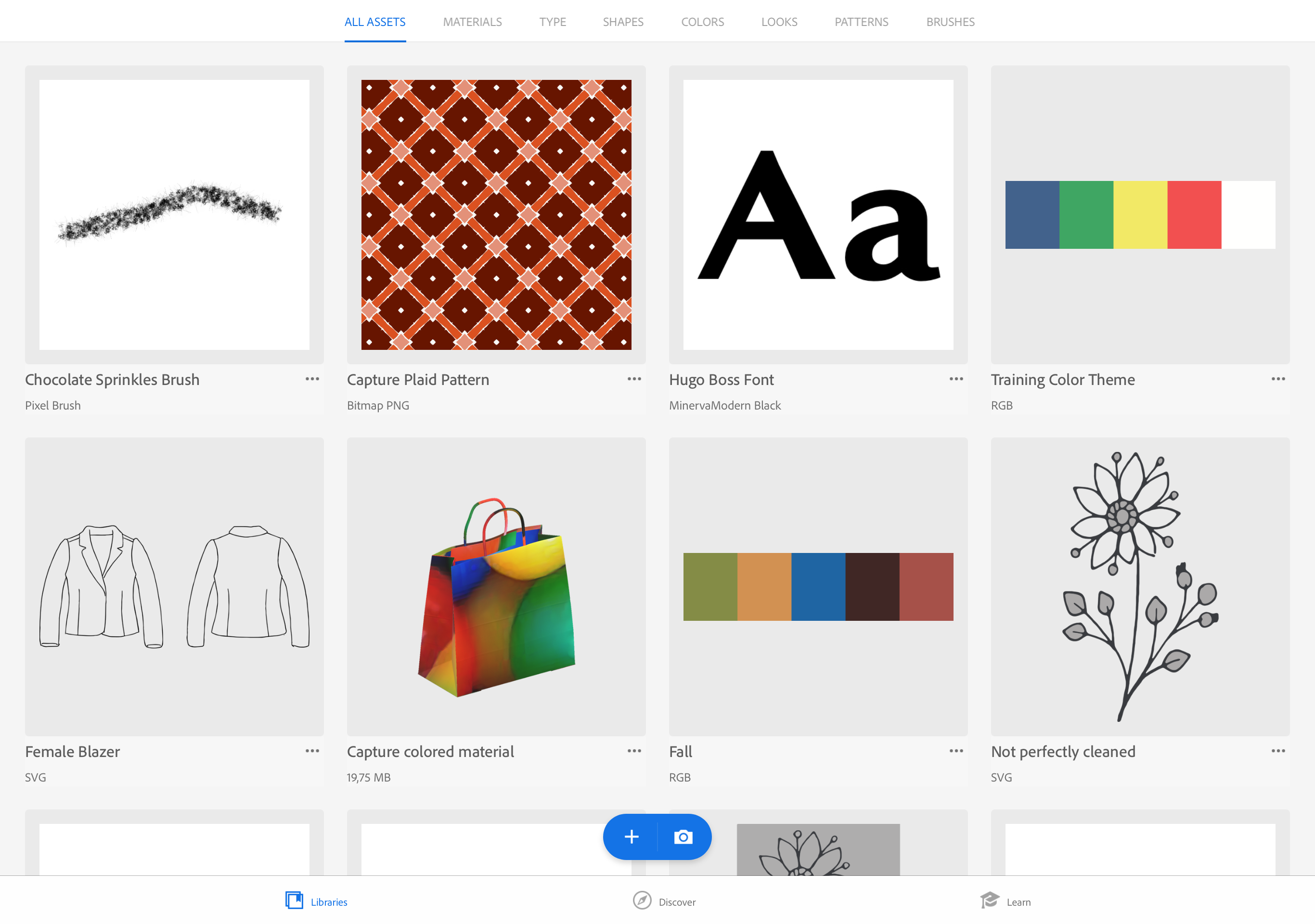
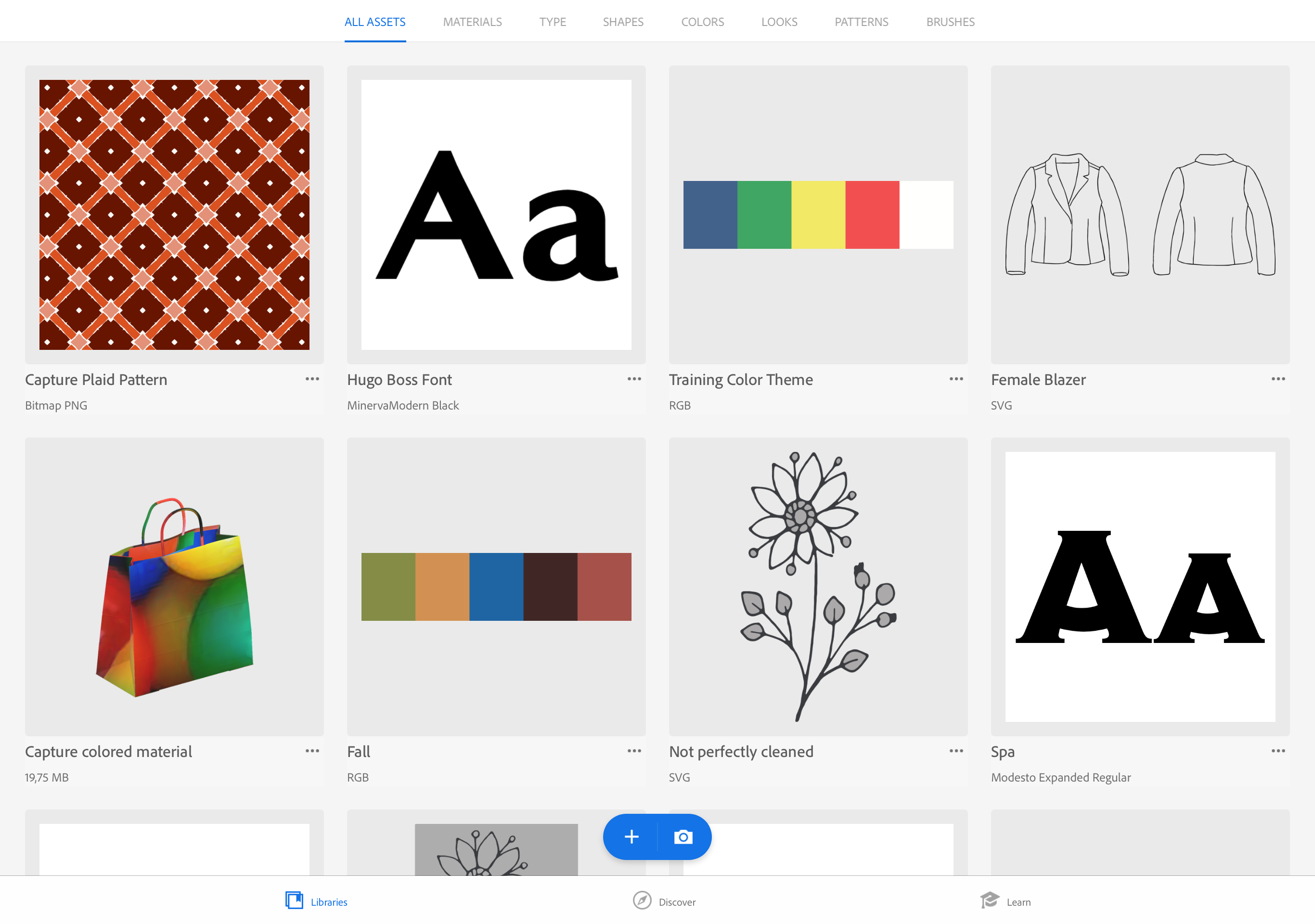
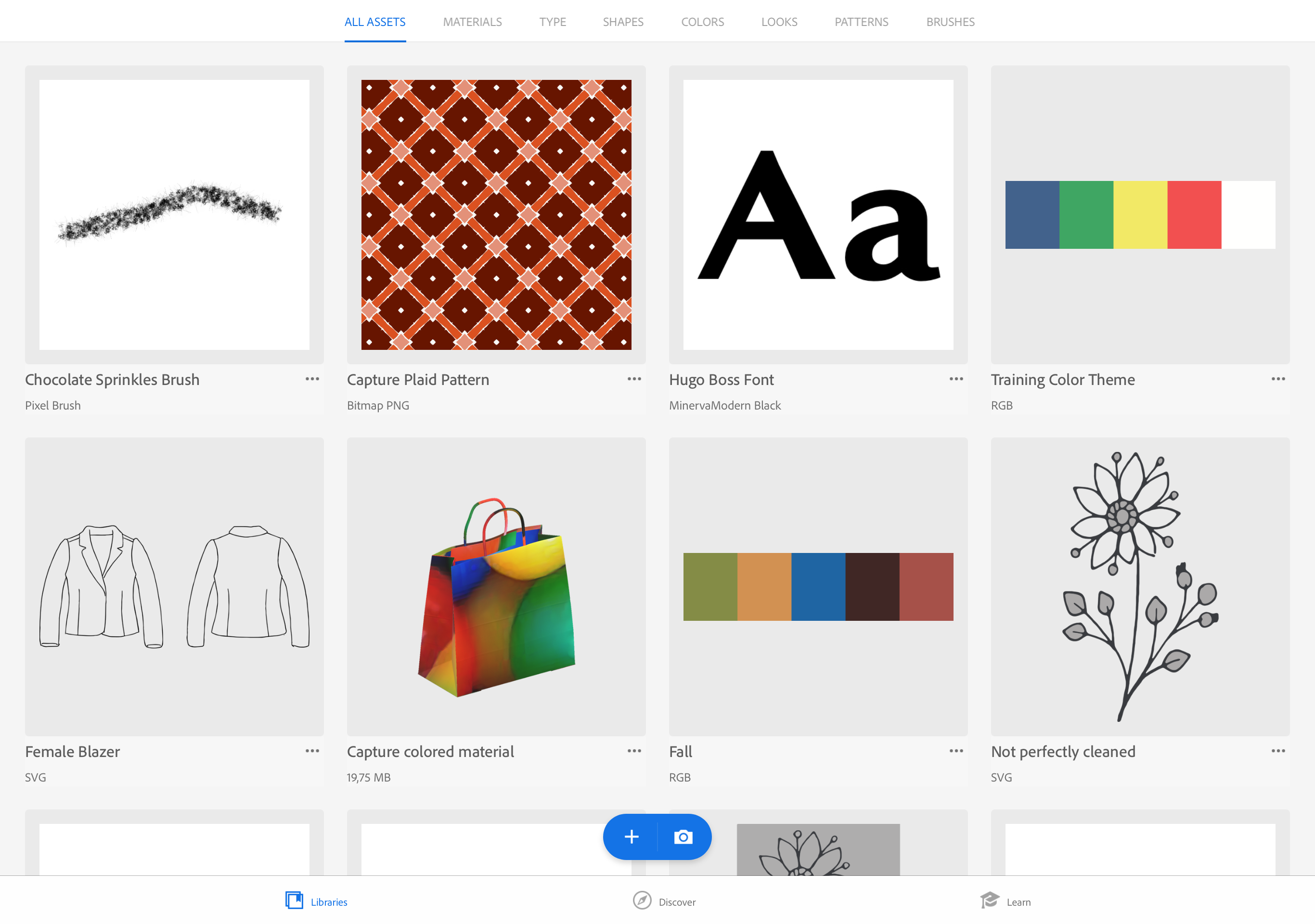
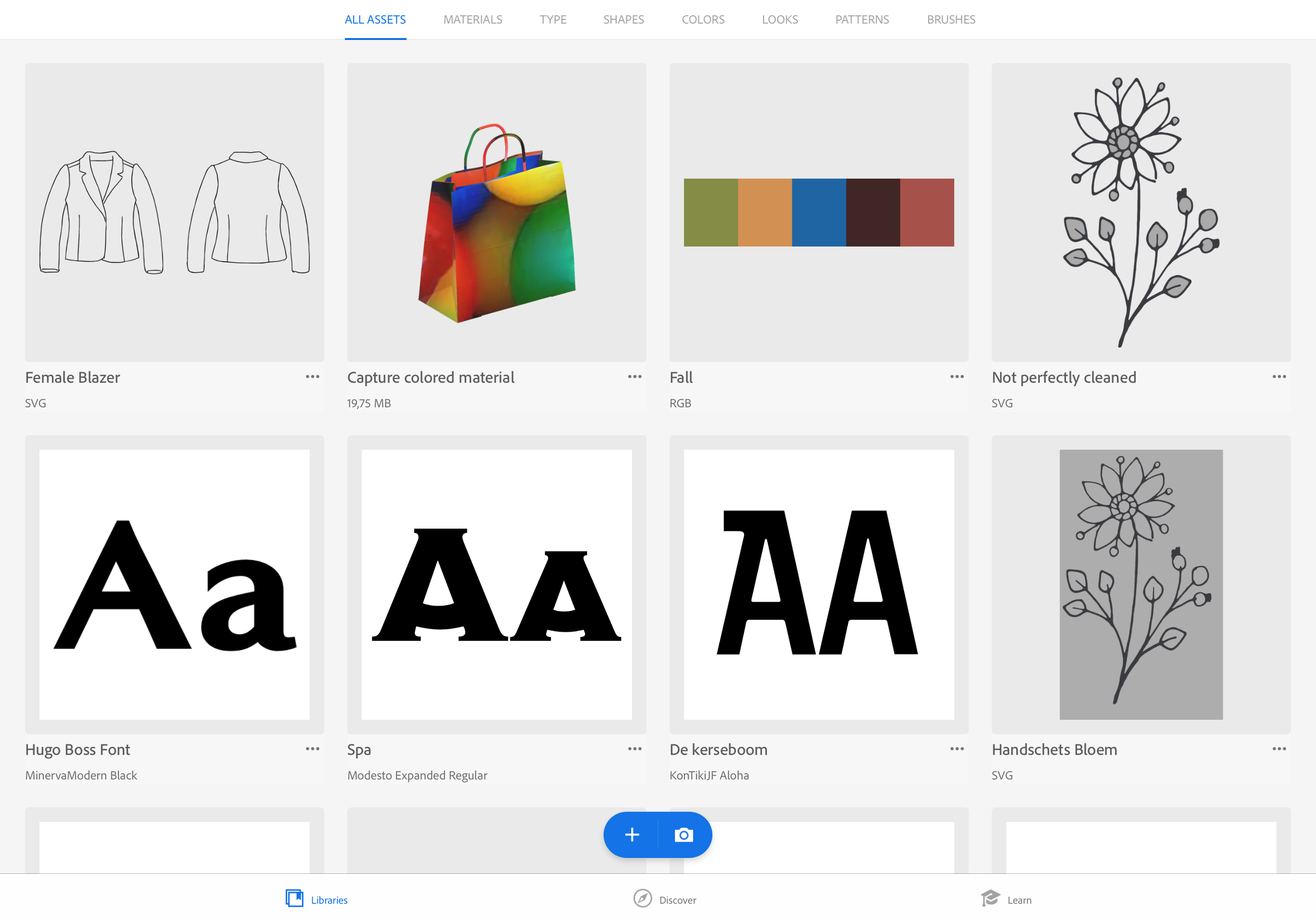
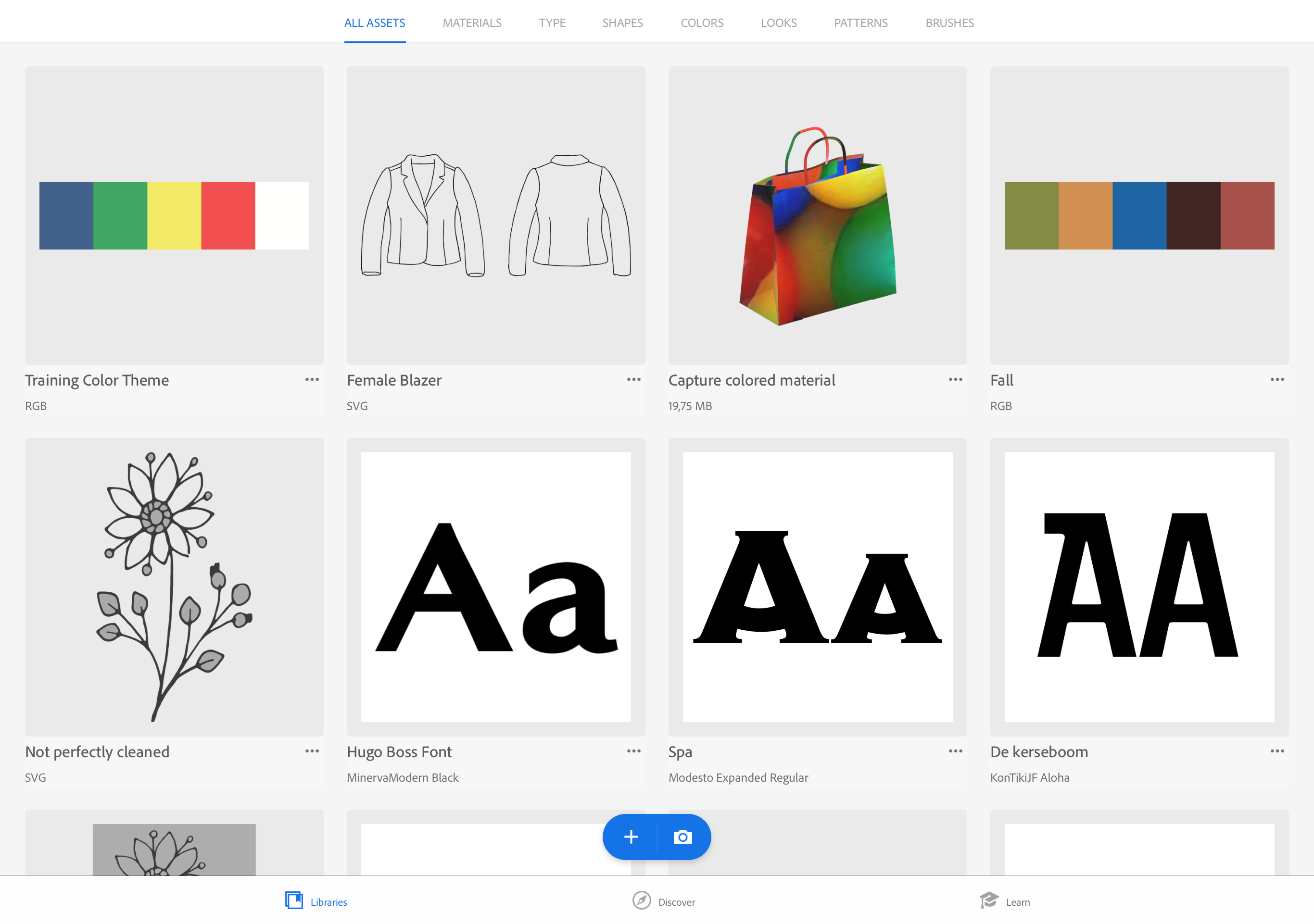
Below you see your 'ALL ASSETS' overview. The first one we see is the latest asset we created the vector shape 'Female Blazer'.

SVG
Below the assets says 'svg'. That is a file format you can use in all kind of software applications like 'Word, Illustrator' etc. Just like a JPG image. However, this svg file is still a vector shape. Which means that no matter how large you scale the shape, it will stay sharp. You can even use a svg shape inside a website just like how you use jpg images.
__________________________________________
Adobe Capture can analyze an image and extract colors from it creating a color scheme. The app offers diverse tools how to create the color schemes. This could be a great help at the start of the season using images from your moodboards.
Step 1: To download the example image:
The image is automatically saved in the camera roll folder.
Step 2: Open the Adobe Capture app on your mobile device.
If you see a black and white view from your camera? Then, tab on the white cross button at the right bottom of the screen.

Step 3: At the top, tab on 'COLORS'.

Step 4:
IPAD
At the bottom of the screen, in the blue shape, tab the plus icon.

IPHONE
Tab on the left image icon.
![]()
Step 5:
IPAD
Choose 'Import Image' and then 'Camera Roll'.
IPHONE
Choose 'Camera Roll'.
Step 6: Find the image you just downloaded and tab on it.

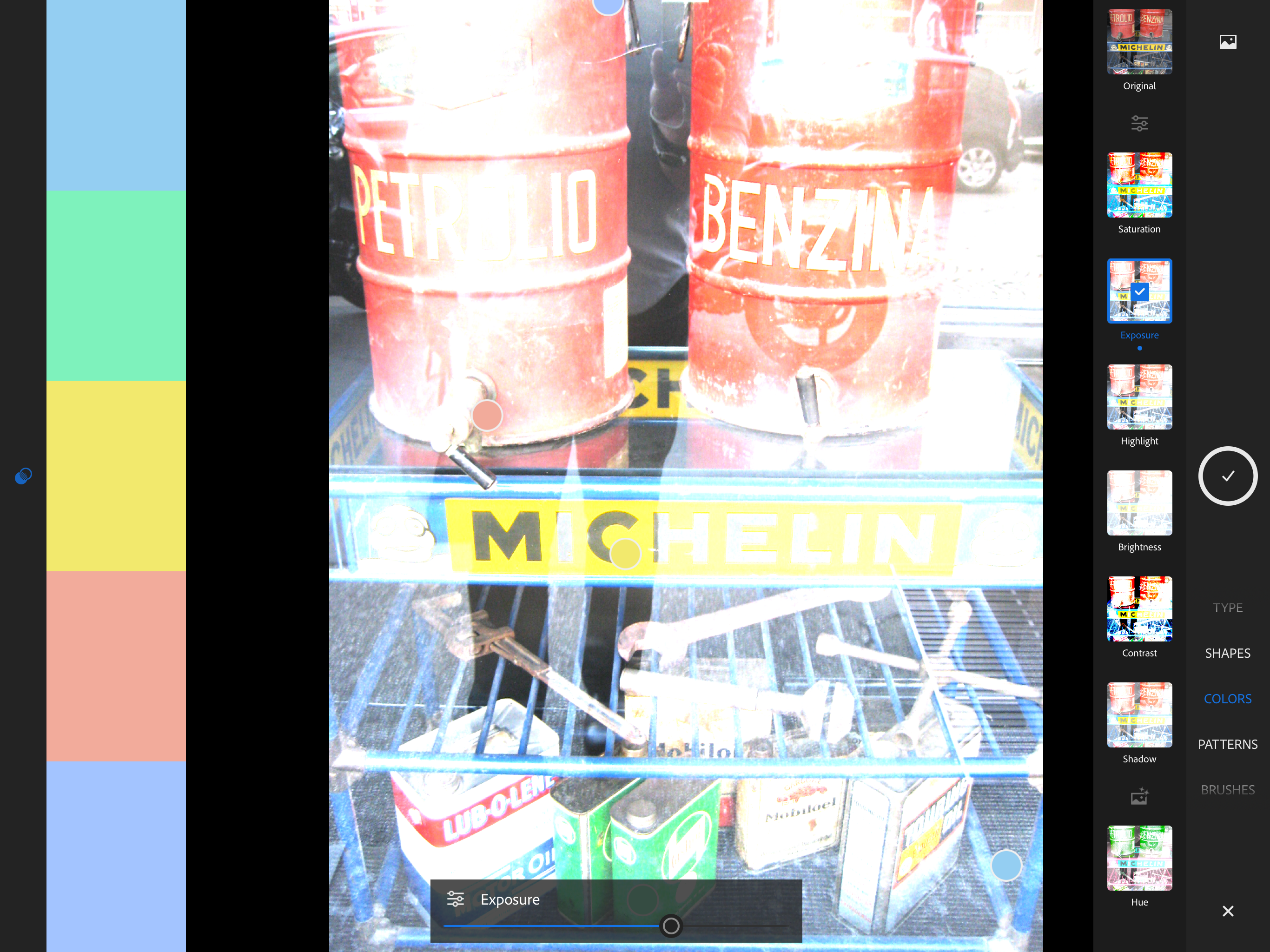
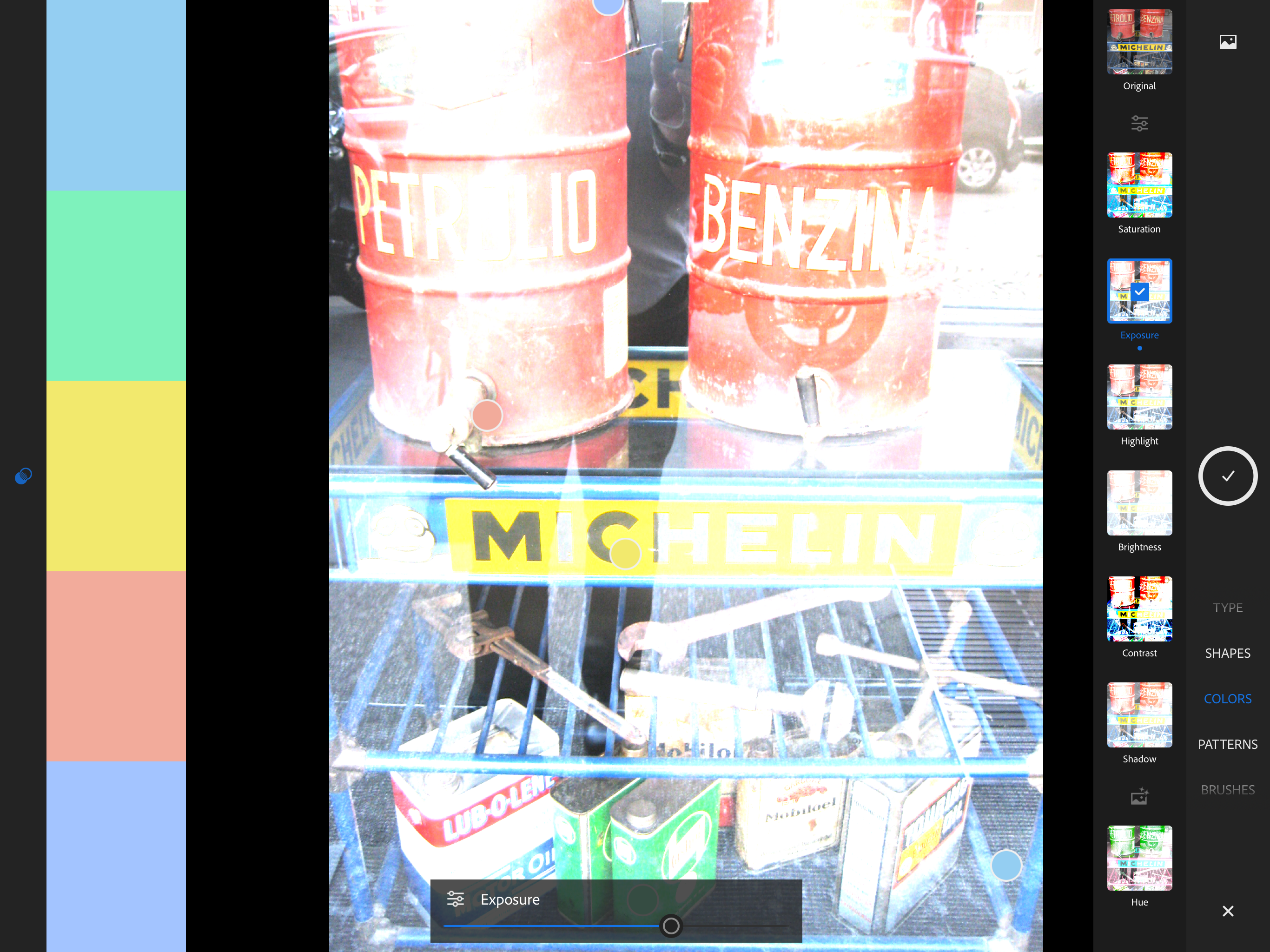
Step 7: Capture immediately shows five extracted colors from the image on the right of the screen.

Step 8: Press the small icon  on the left. On the right, preset color filters appear.
on the left. On the right, preset color filters appear.

Step 9: Adobe Capture did not do a great job finding five different colors at first because it took two read and two yellows.
You can see that the color scheme on the left automatically updates while you drag the color dots.

Step 10: Press the checkmark button on the right  .
.
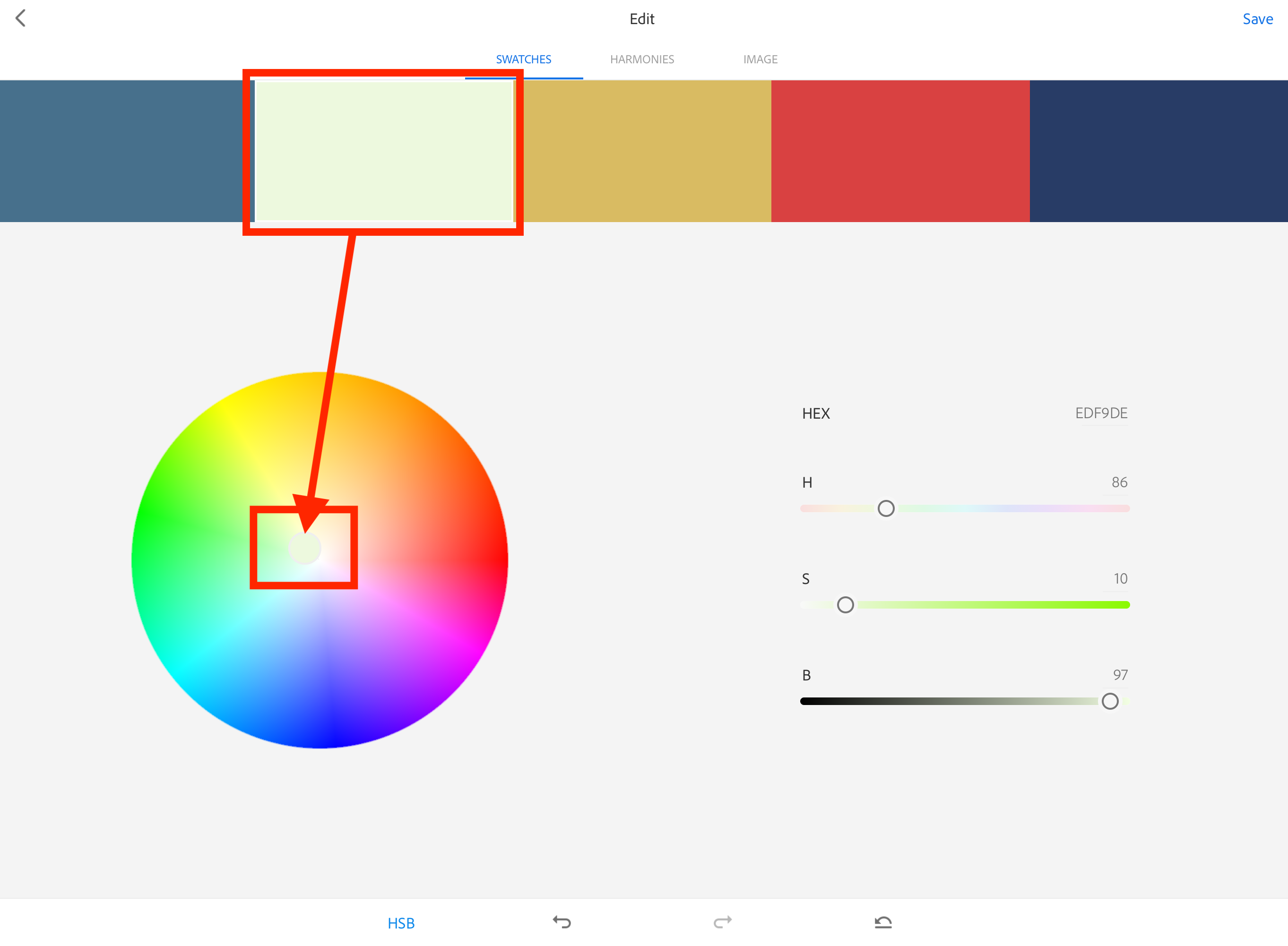
Step 11: On the top you can see three subjects.
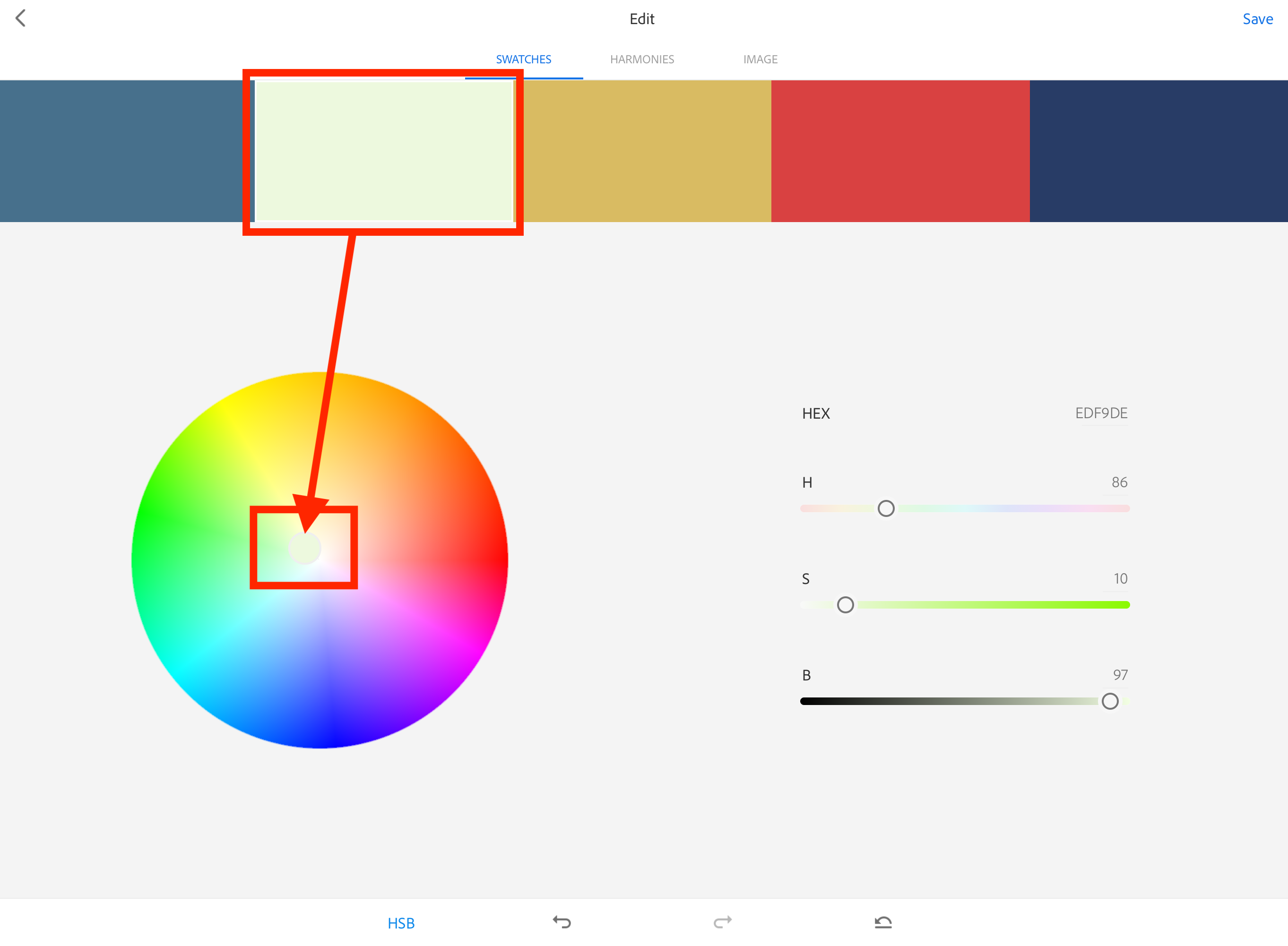
We start to experiment in 'SWATCHES'.

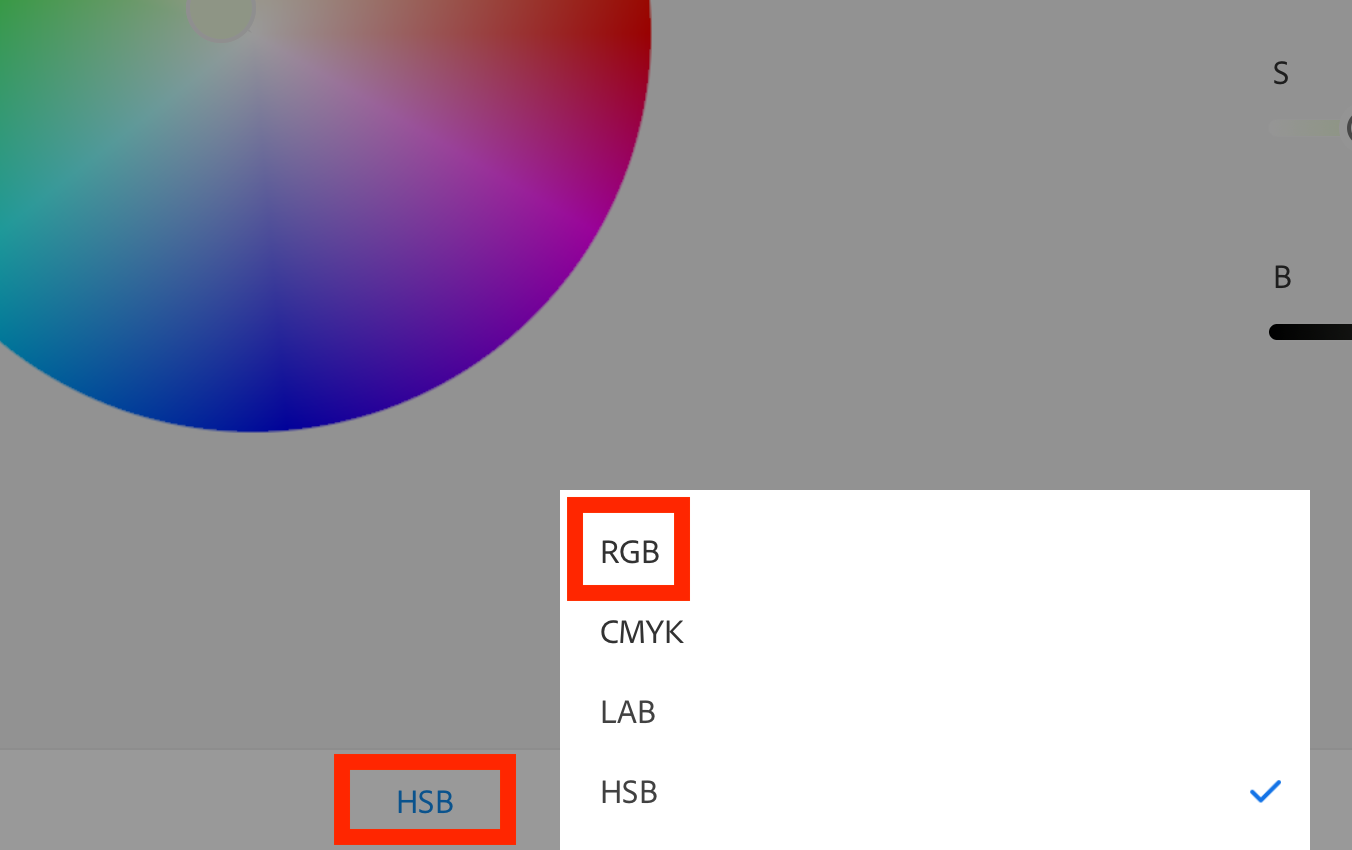
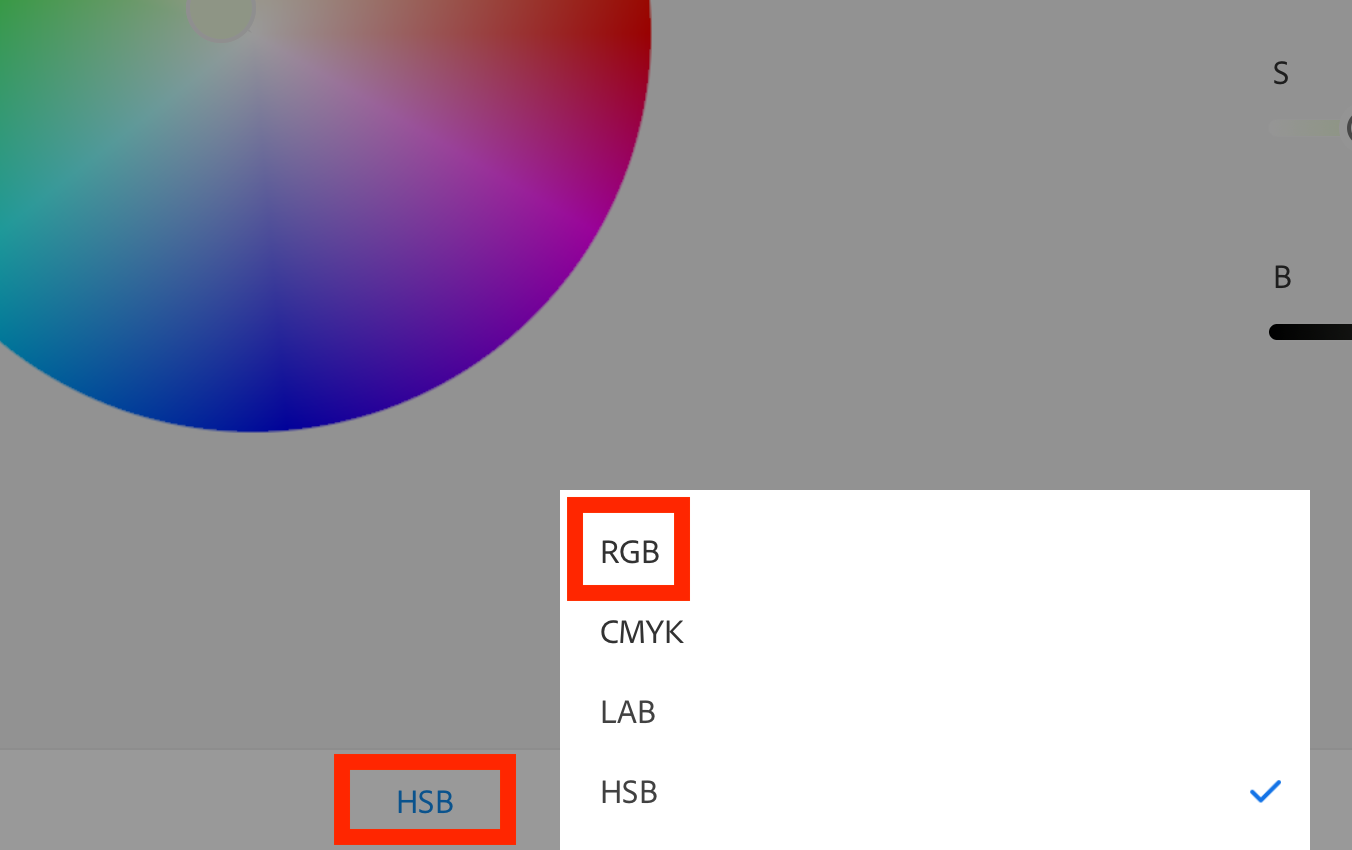
Step 12: HSB is not a very familiar color system right? Tab at the bottom of the screen on 'HSB' and choose 'RGB' or 'CMYK'. I choose 'RGB'.
HSB stands for Hue, Saturation and Brightness.

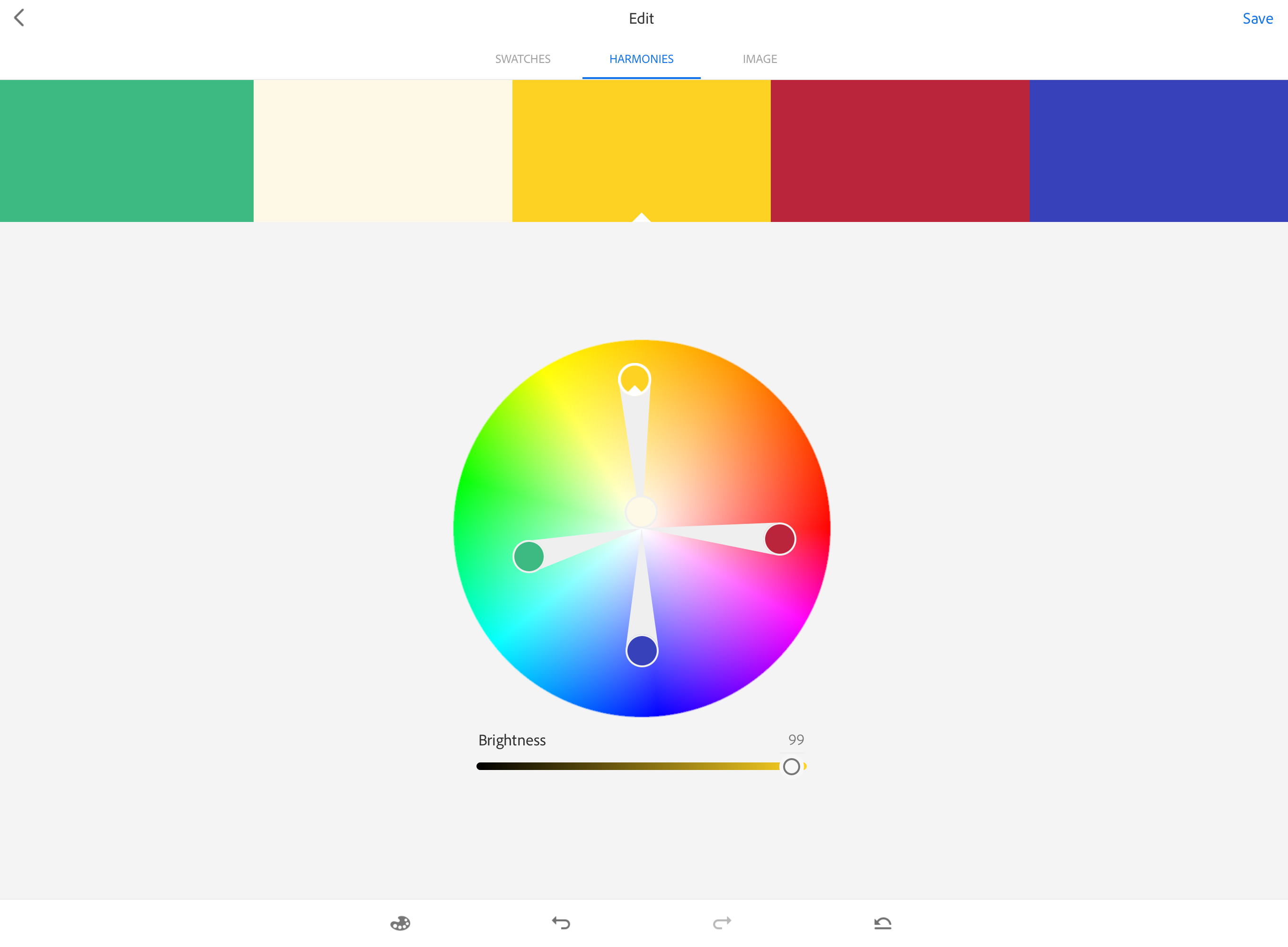
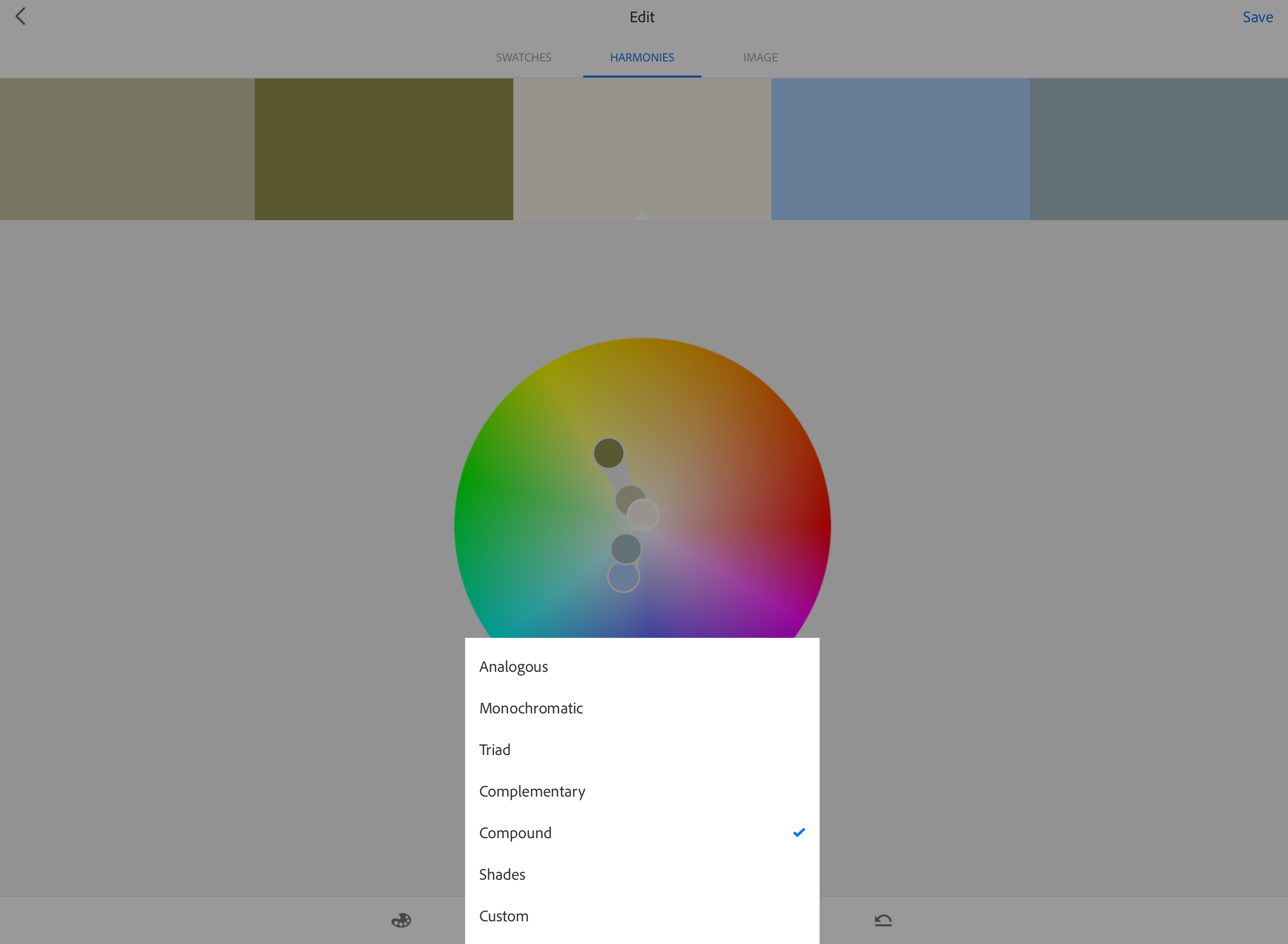
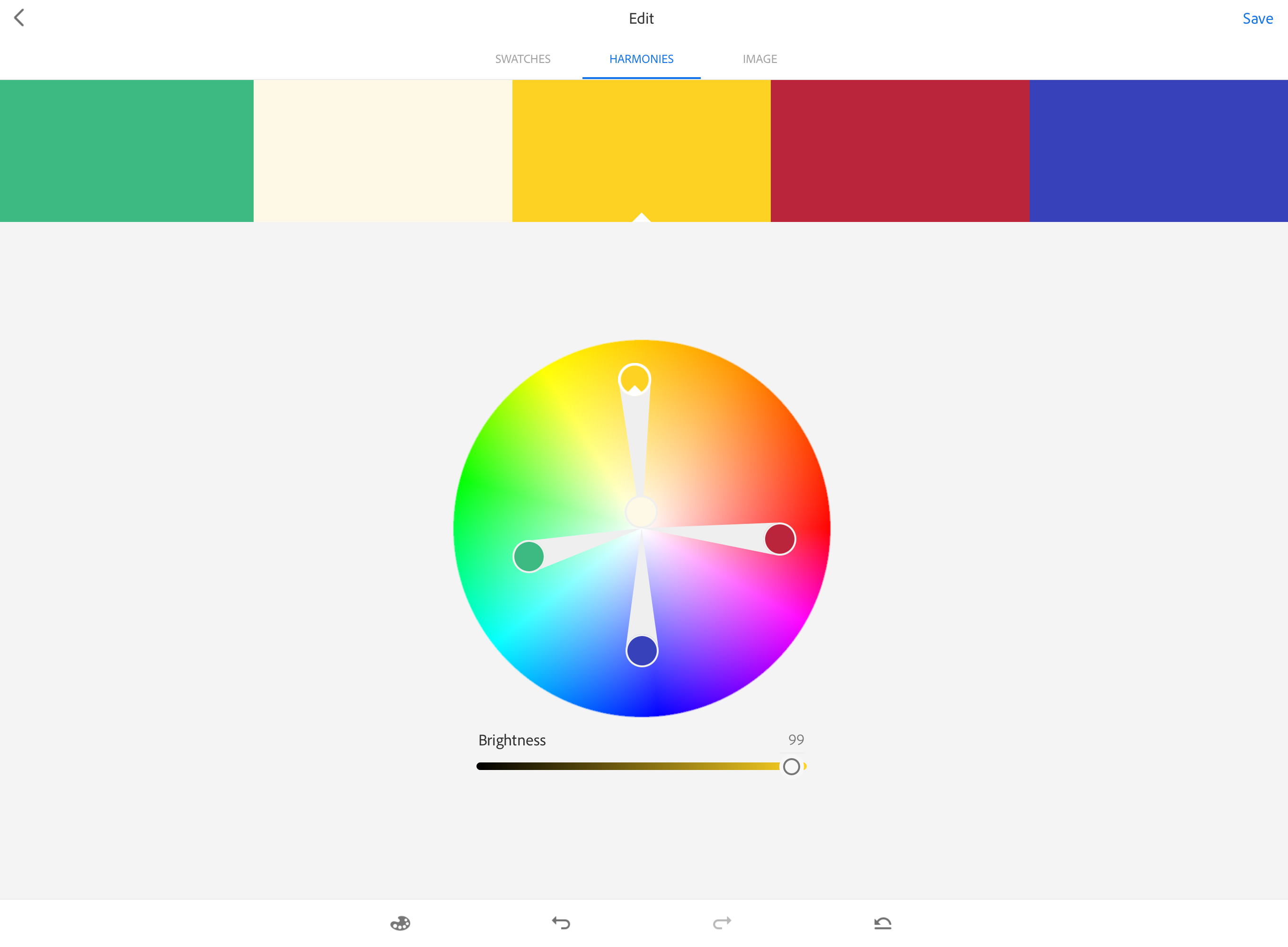
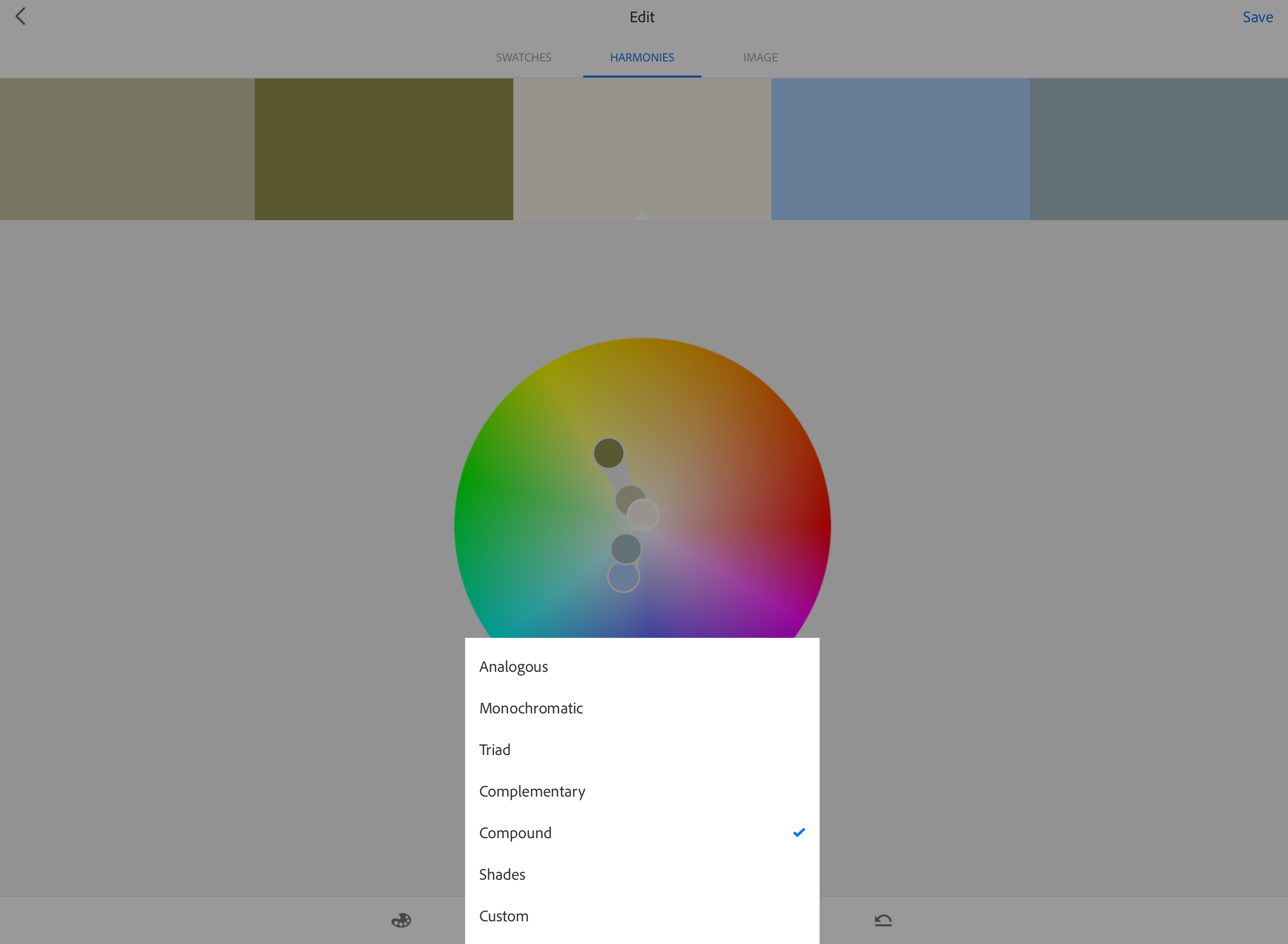
Step 13: You might want to experiment creating new colors using 'Harmonies'. Tab on top of the screen on 'Harmonies'.
The basic option is not that spectacular. Also here, you can pick up the color dots and change each color individually.

Step 14: Try another Harmony method:


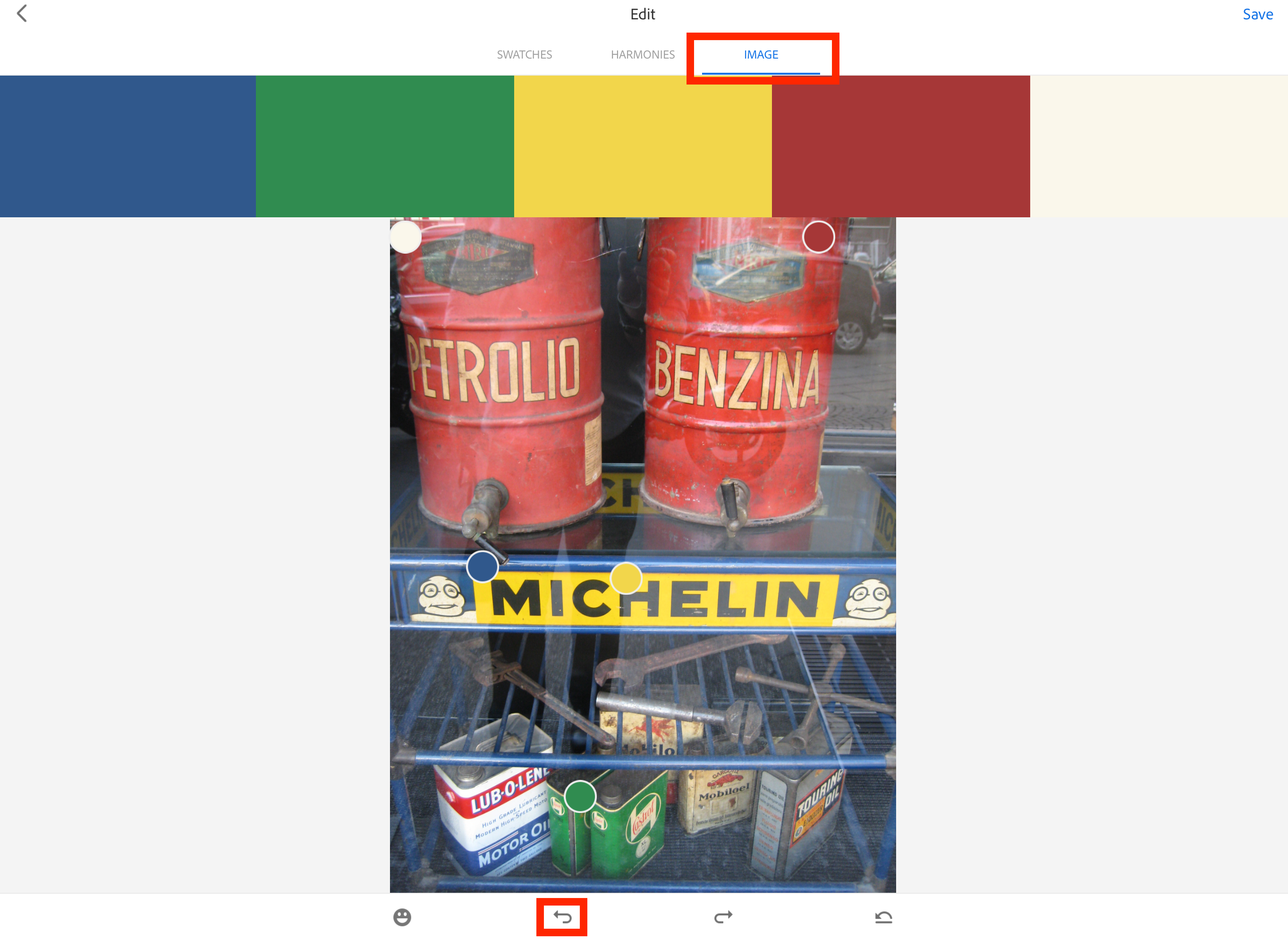
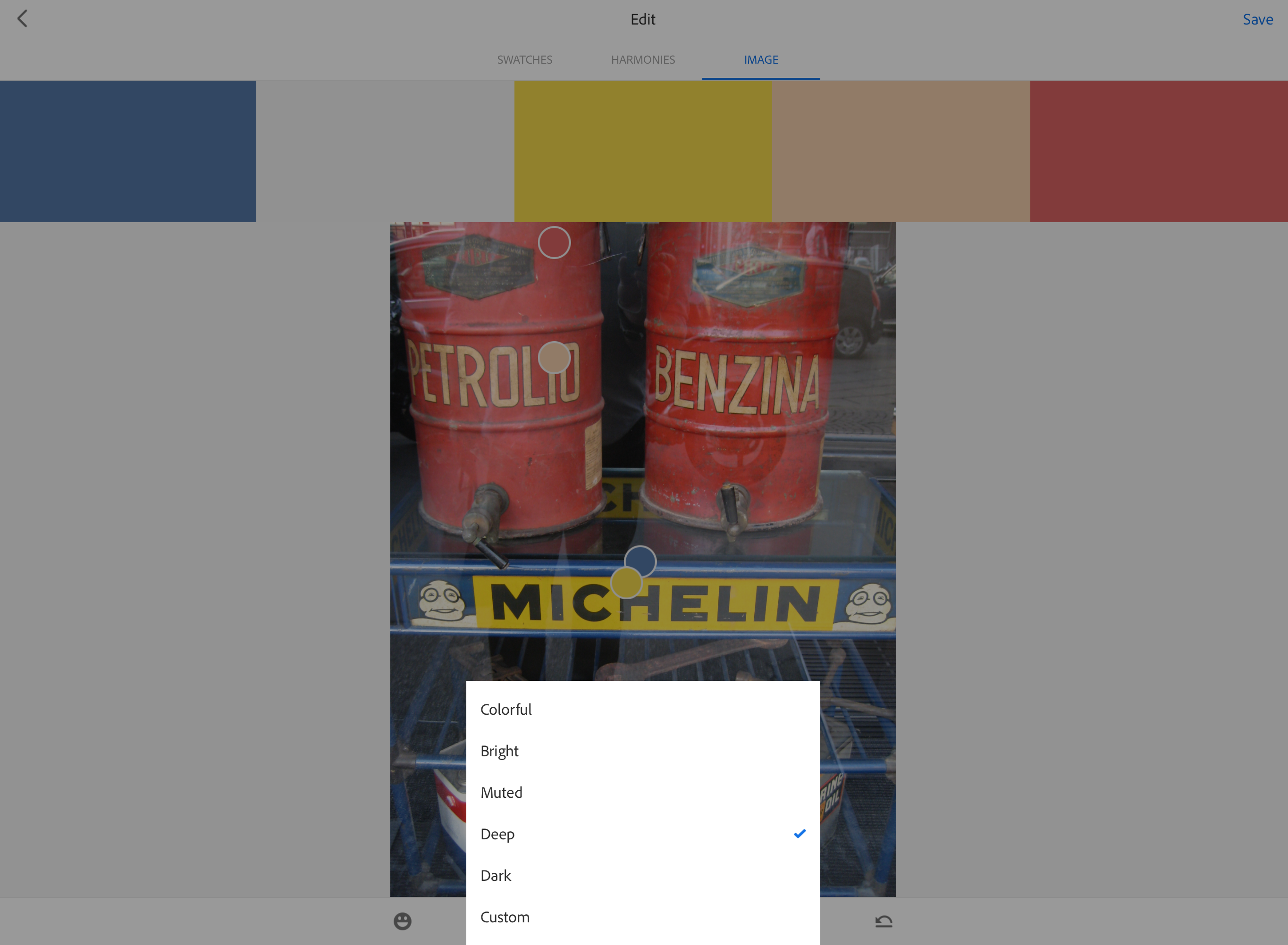
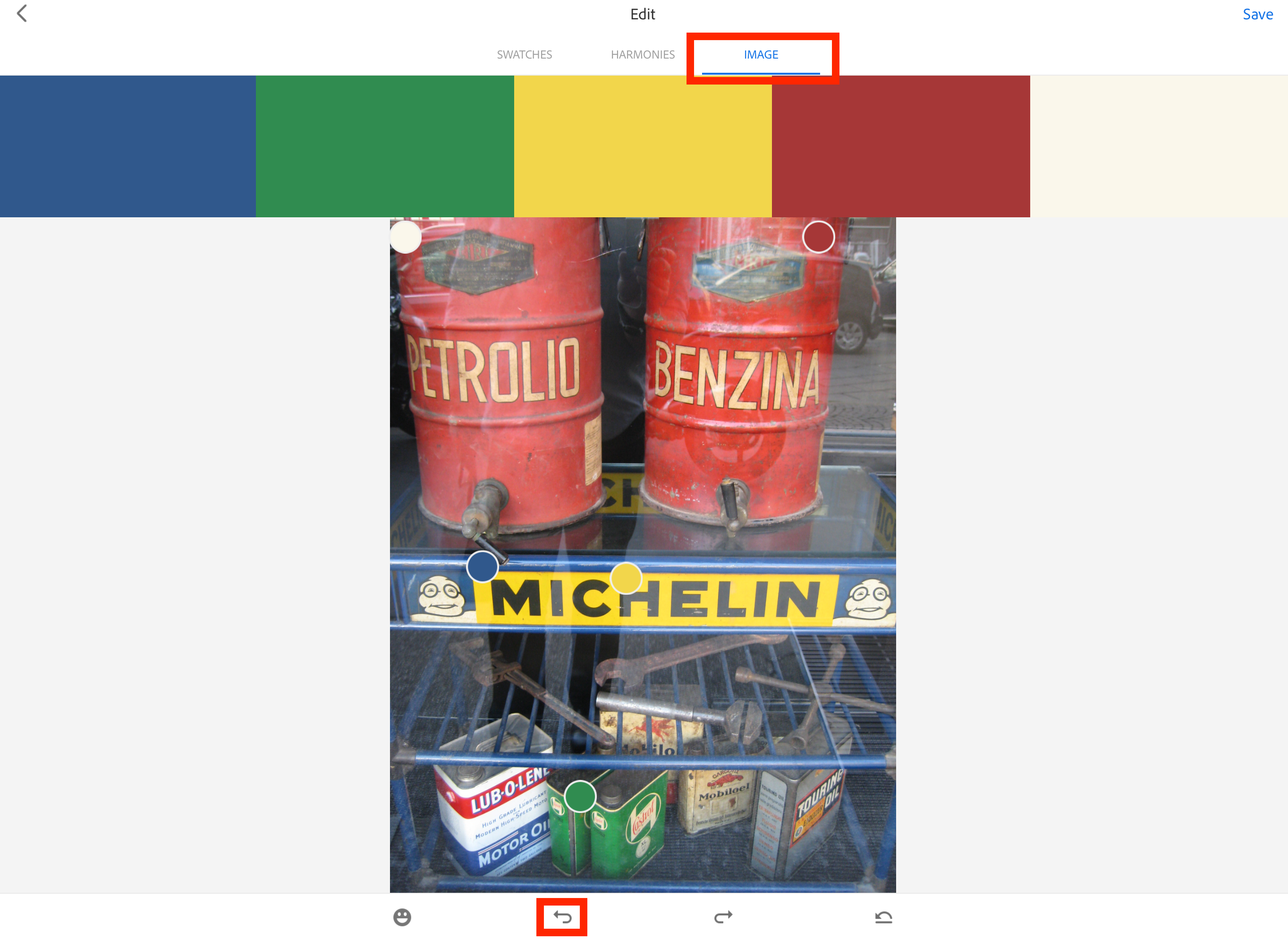
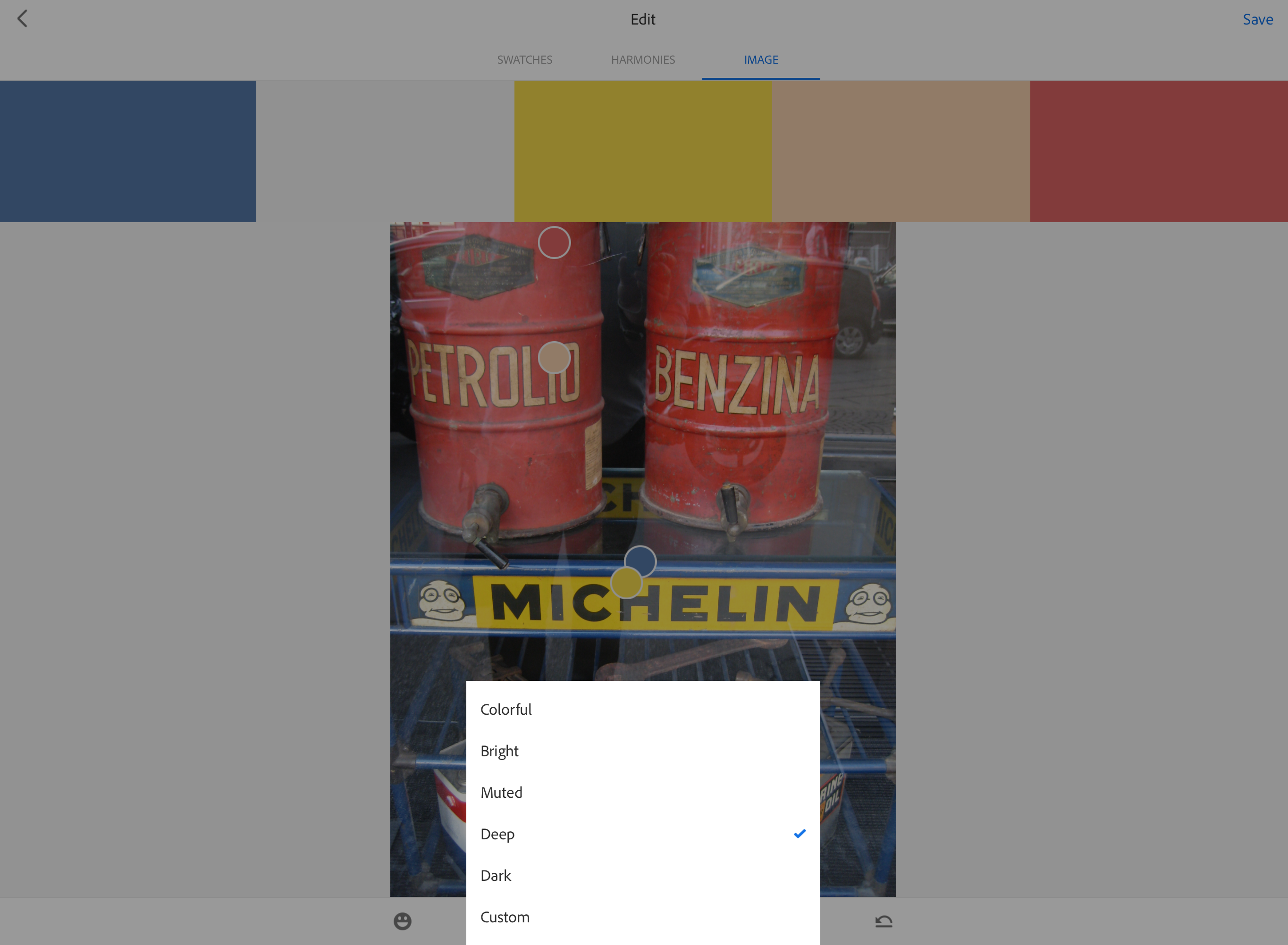
Step 15: On top of the screen tab 'IMAGE'.

Step 16: At the bottom of the screen is a smily button. Press on it to try color filters again.

Step 17: Now you now many kind of ways how you can use Adobe Capture to create color harmonies and save them to color schemes. You can use these color schemes in all Adobe desktop and mobile applications. I tabbed 'Undo' af few times until i had my favorite color harmony for now and then at the right top of the screen i tabbed 'Save'. So you do the same, create any color harmony you like and tab 'Save'.
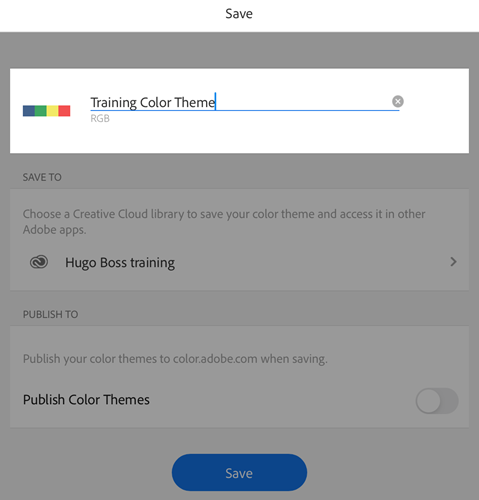
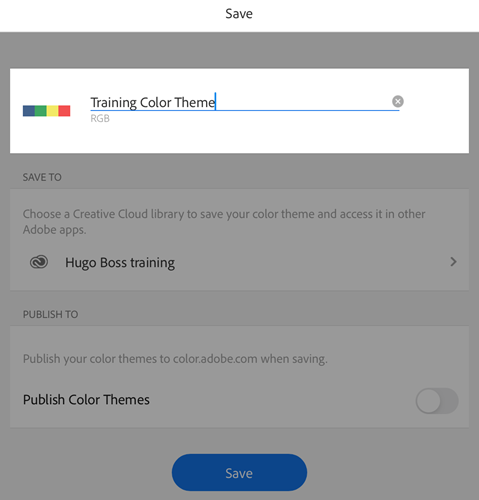
Step 18: To finalize the save process:

Step 19: You will come back in the Capture 'All Assets' view. On the left top you can see the color scheme you just created.

RGB
Under the name of the color theme says 'RGB". Because i choose RGB in an earlier step, you can read that the color mode is set to RGB. For fashion, working with RGB is fine. This will give the least problems working in foto manipulation apps like Photoshop. At the end we will explain Pantone or RAL colors to the manufacturer anyway.
__________________________________________
Adobe Capture can create the most fabulous patterns from an image. Actually pointing the camera at anything results in fantastic patterns. However, if you don't use this feature with policy, you will end up with patterns which have the same style. The trick is to experiment until you find your handwriting breaking through the typical Adobe Capture pattern look.


Step 1: For this tutorial we will use an extremely simple drawing i created with Adobe Draw. Using such a simple drawing i want to show you how less you need to create a cool pattern.
To download the example image:
The image is automatically saved in the camera roll folder.
We have written this tutorial on an iPad. On Android tablets this process will differ.
Step 2: Start up Adobe Capture.
Usually Adobe Capture starts with the camera view active. In previous steps in this tutorial i asked you to click the camera view away. We are not using the camera again, only now i want to show you a different way to load an image so that you have learned both ways.
On the image below, the iPad camera simply shows a small part of my desk and that already looks very cool :-).
 .
. Step 3: Choose 'Camera Roll' or any other location where you have saved the exercise image.

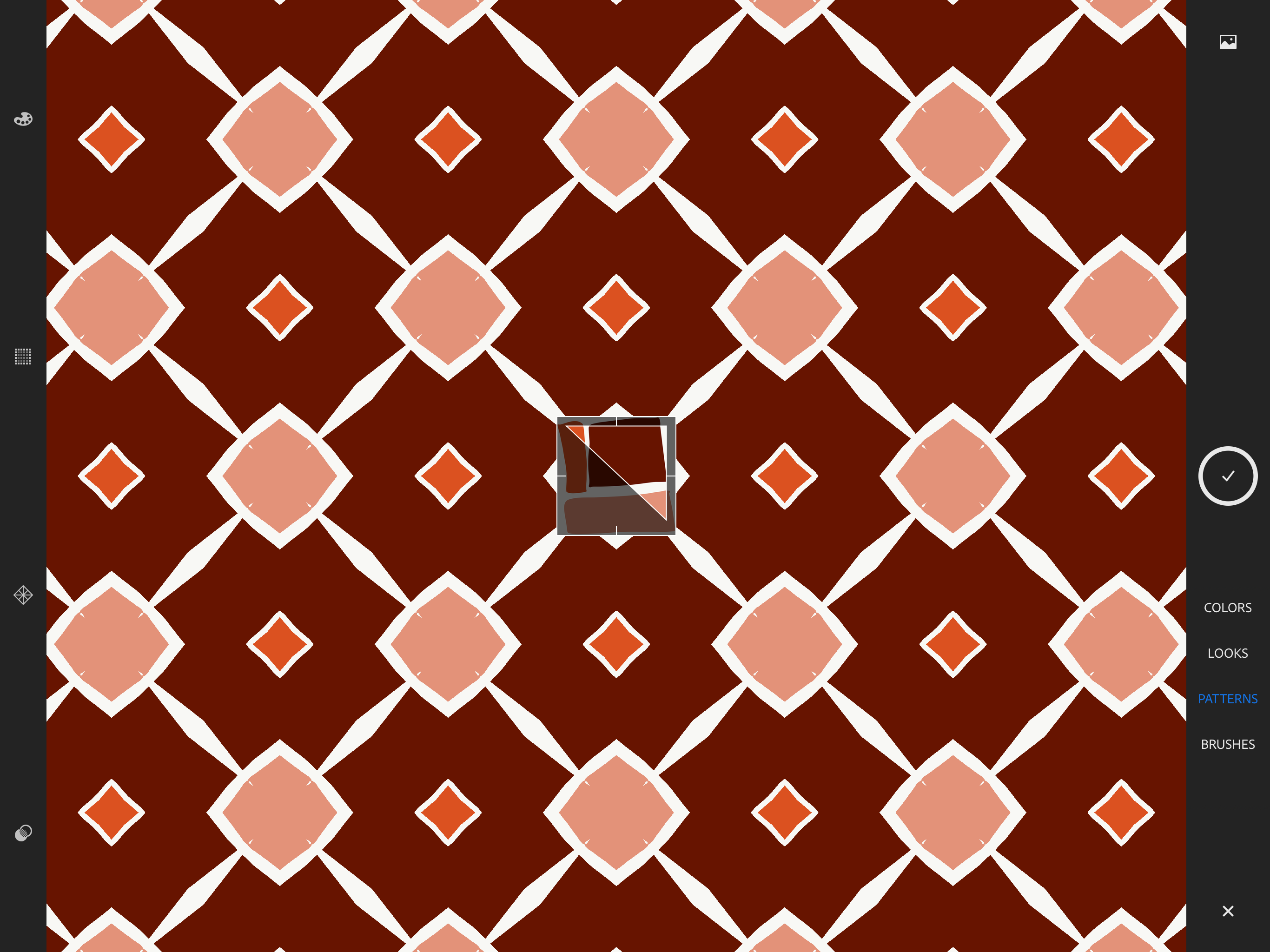
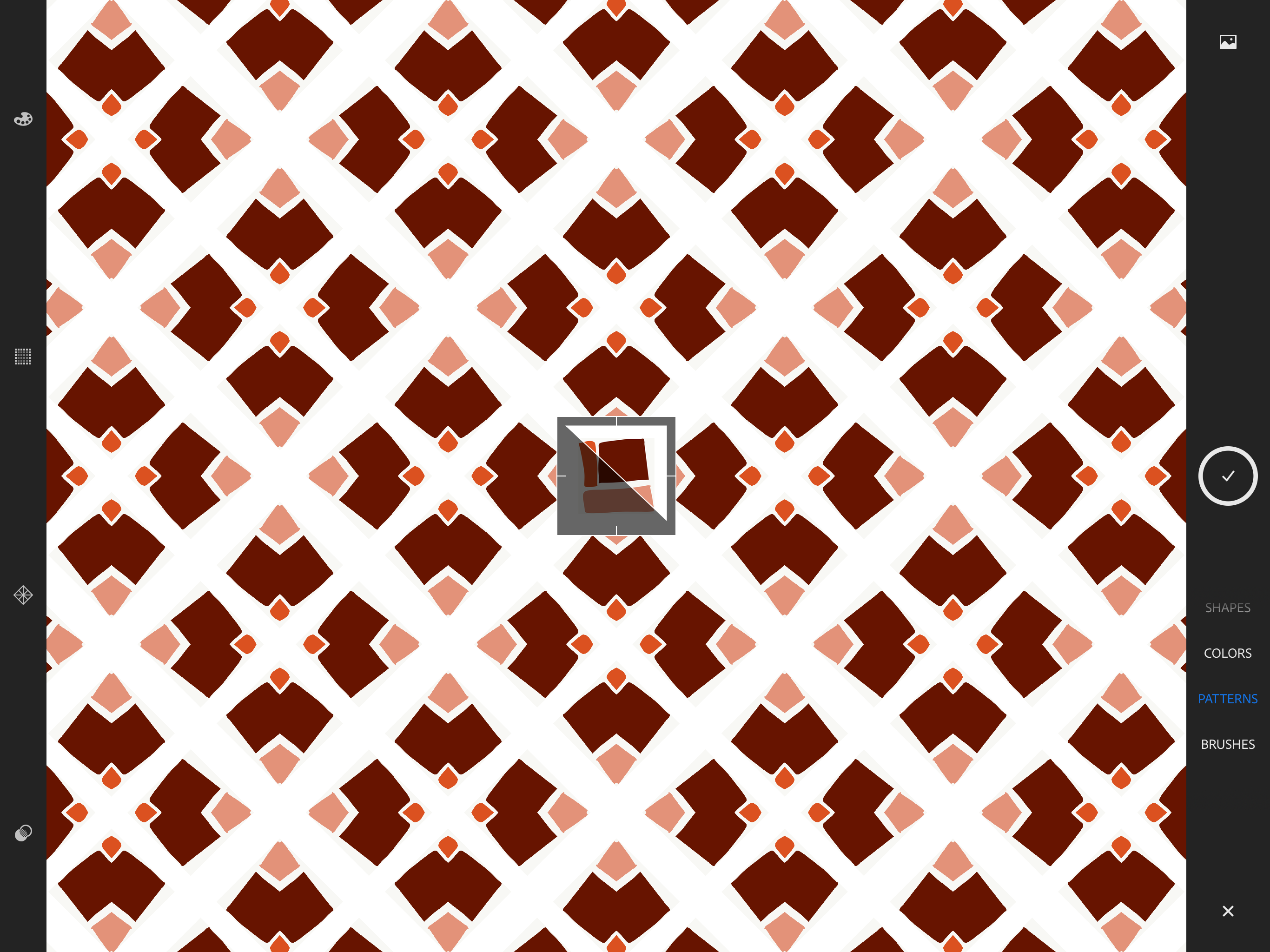
Step 4: The first view is already a pattern example. What this app does is taking a part of the image and reflects it creating a seamless pattern. On the left site are four buttons. You need to choose some setting options first, then confirm this pressing the checkmark button on the right. Then, you can scale and rotate the source resulting in an endless amount of pattern variations.
 Tab this button to choose one of the three color modes:
Tab this button to choose one of the three color modes:
 There are two options how to save your pattern.
There are two options how to save your pattern.
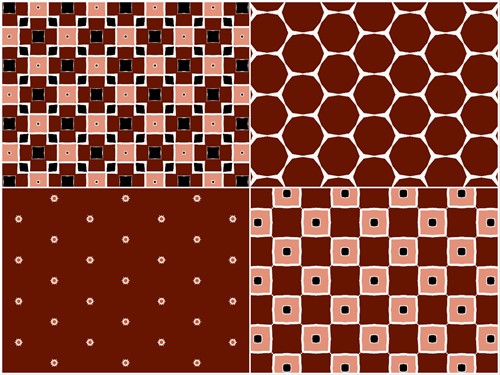
 There are five ways to cut out a part of the image that will be repeated.
There are five ways to cut out a part of the image that will be repeated.
 Get numerous color setting presets. Each preset offers you a slider to change it color style like Exposure, Highlight, Shadow, Brightness etc.
Get numerous color setting presets. Each preset offers you a slider to change it color style like Exposure, Highlight, Shadow, Brightness etc.
The above four buttons offer so much possibilities, there is no way to show examples of each of one. We advise you to experiment on the mobile device while reading this tutorial.

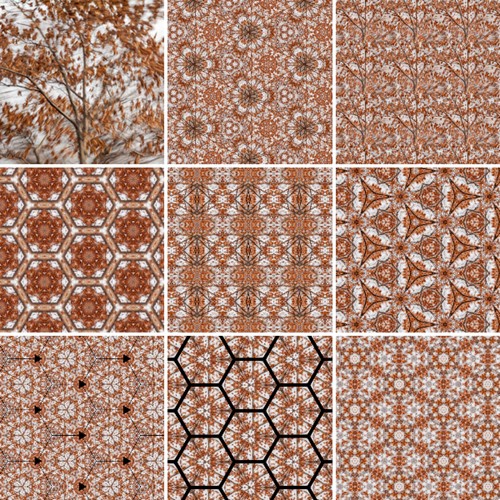
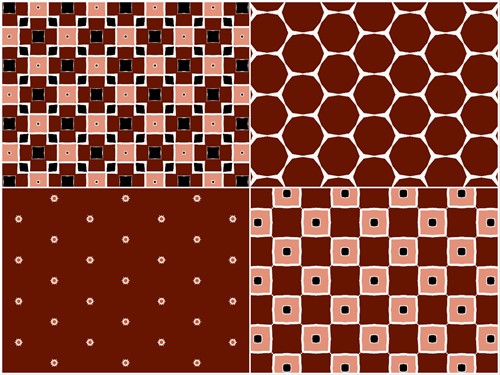
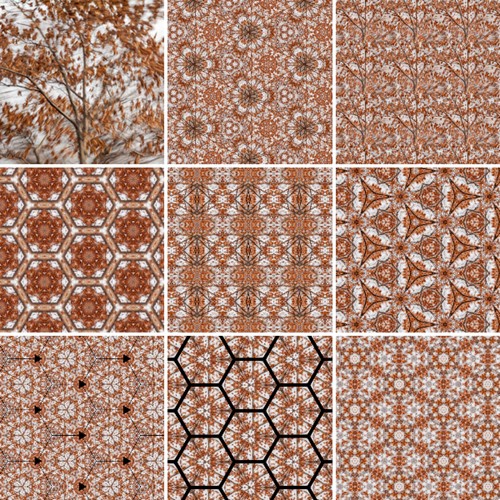
Step 5: I have choose the following settings (you choose anything you like, experiment!):
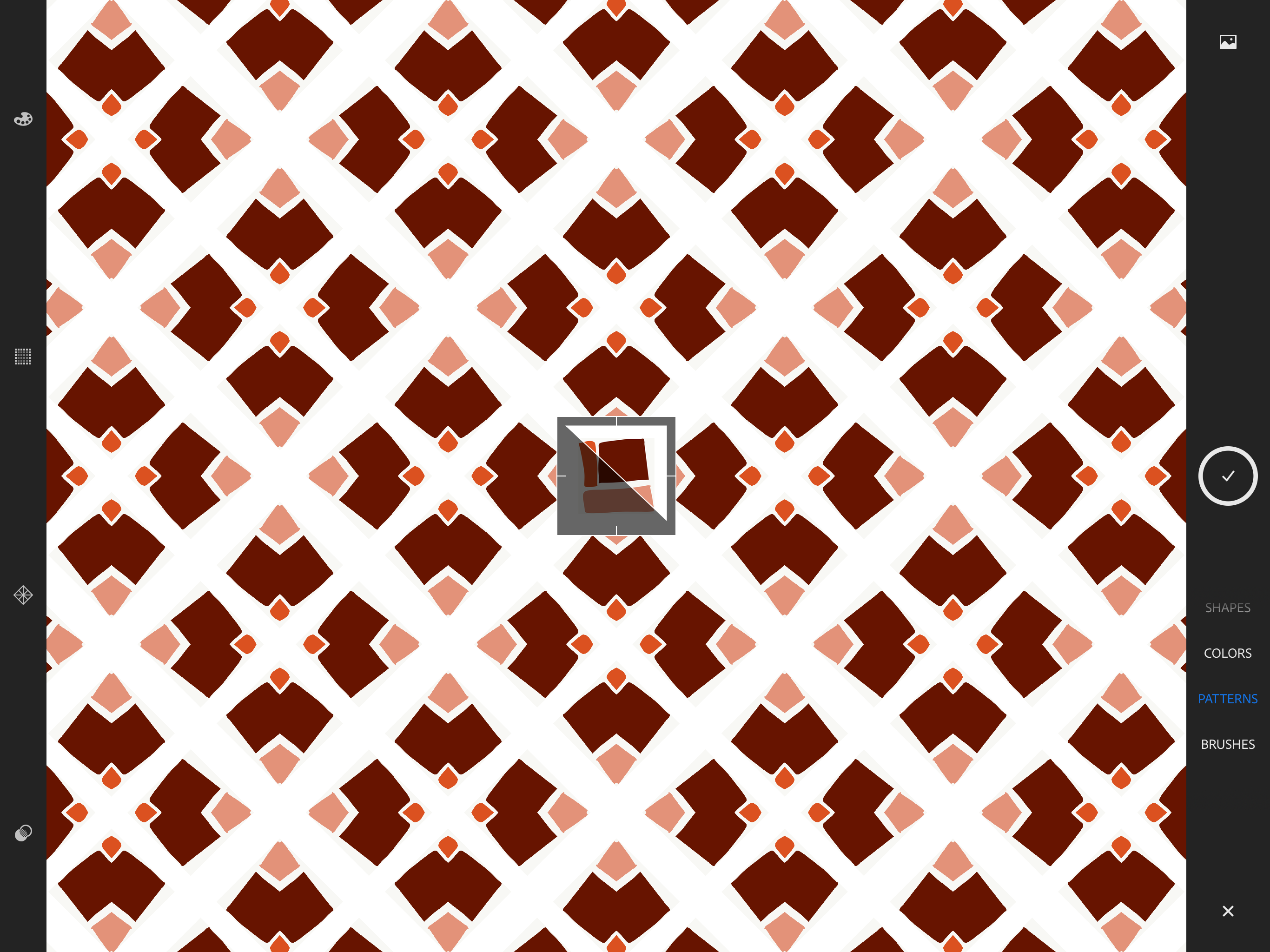
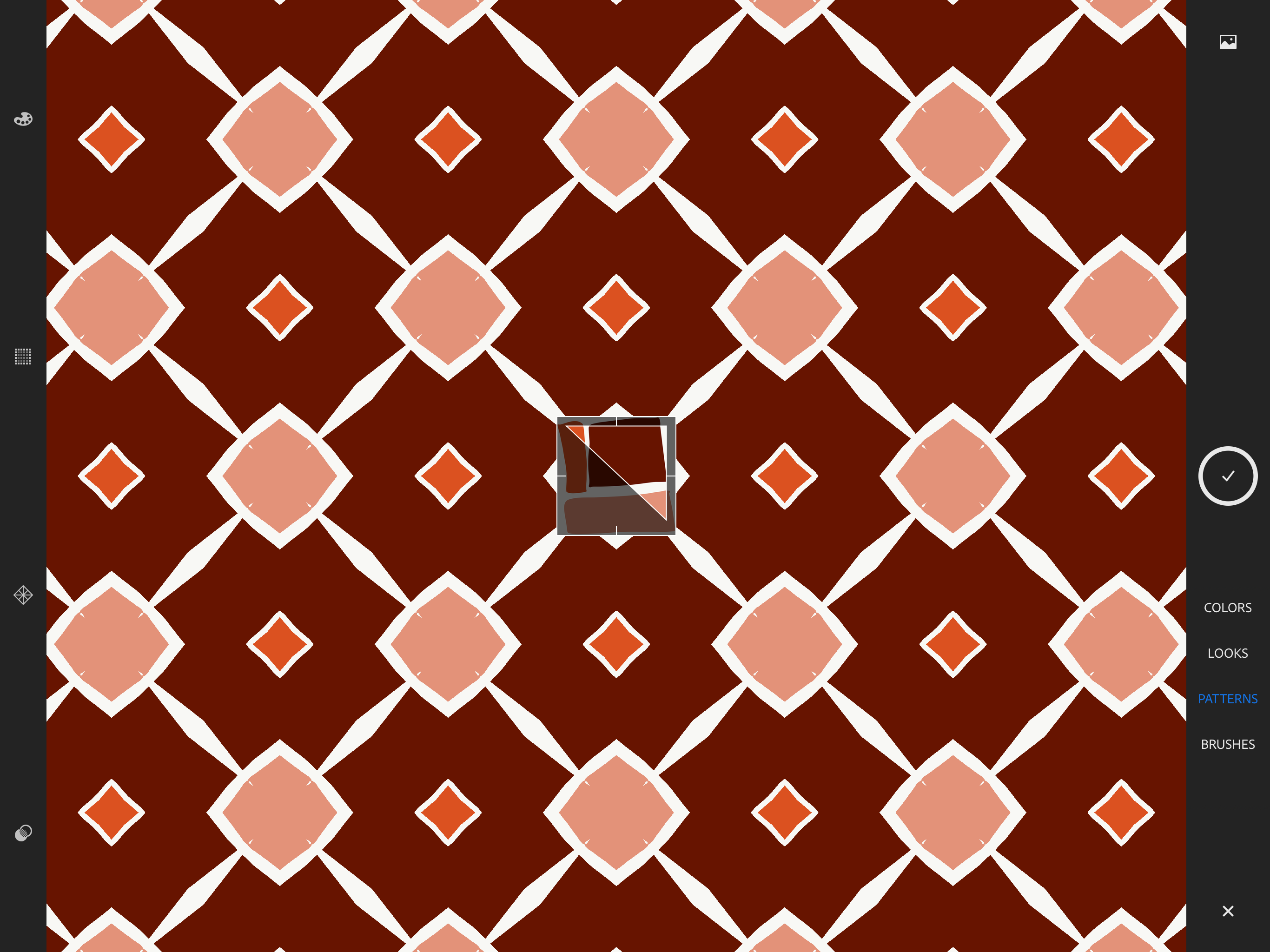
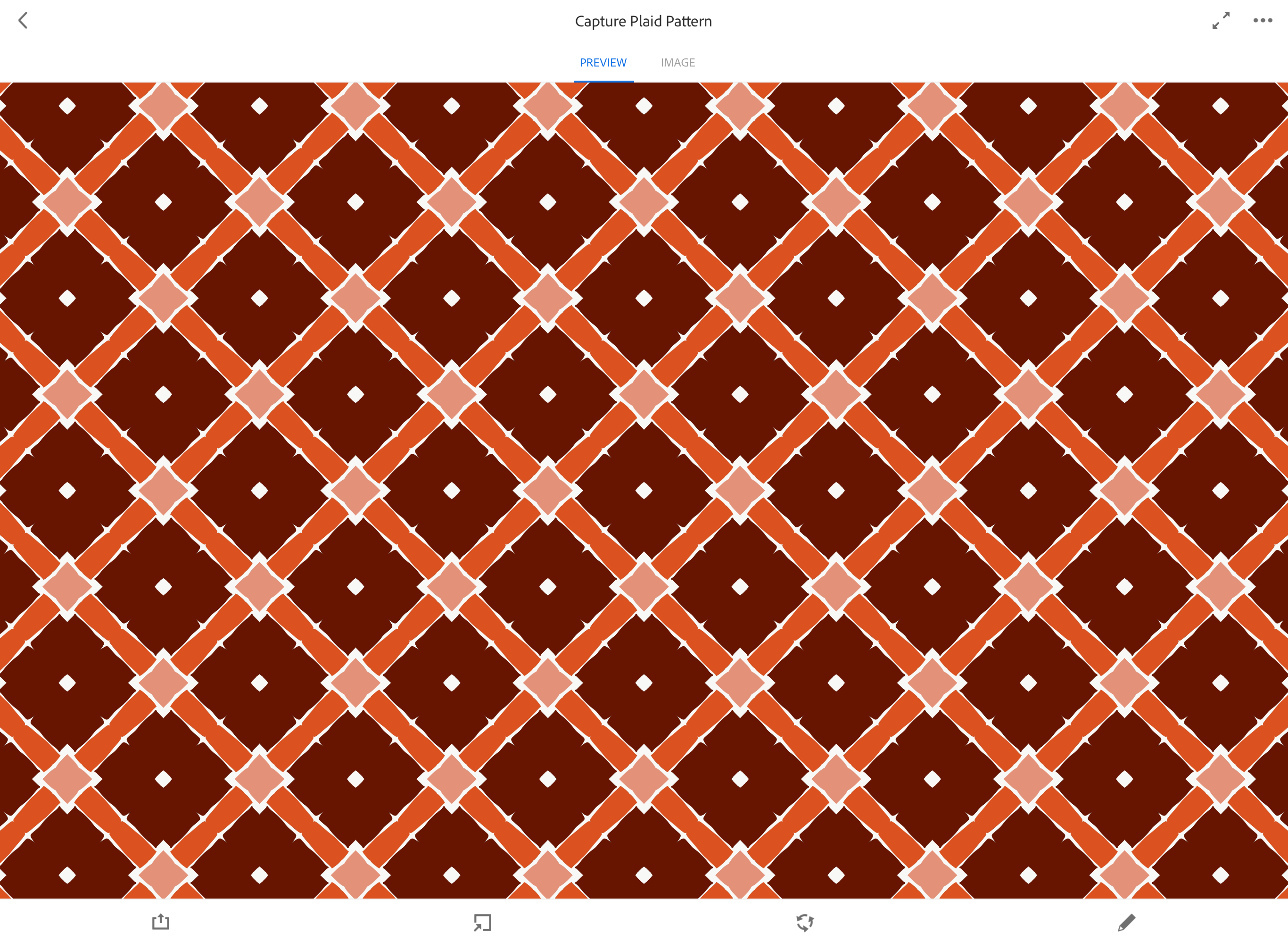
Step 6: Now you are in the 'scale / rotate mode'. Again, this will result in endless variation possibilities.

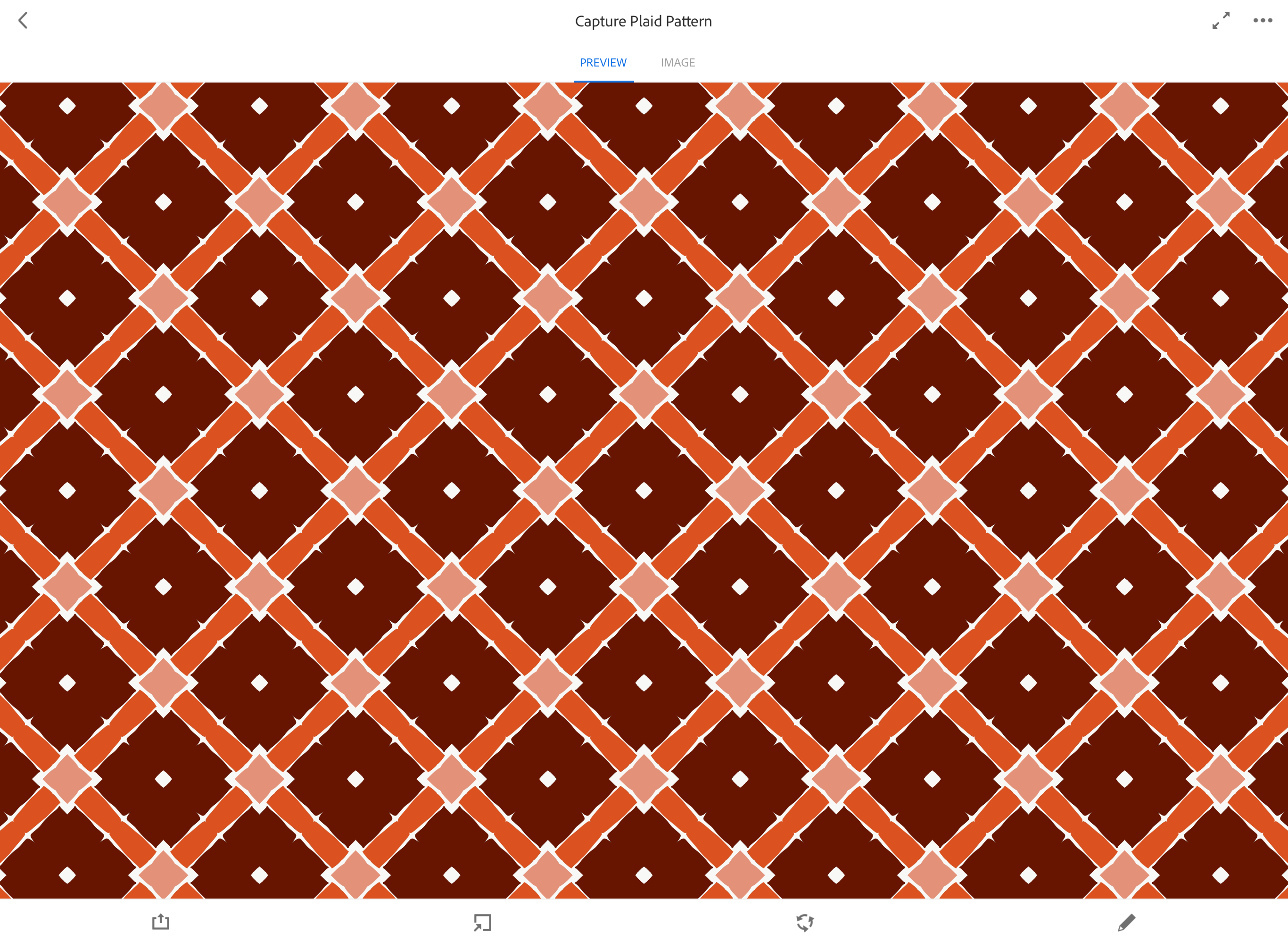
Step 7: As soon as you like the pattern, tab 'Save' at the right top corner.
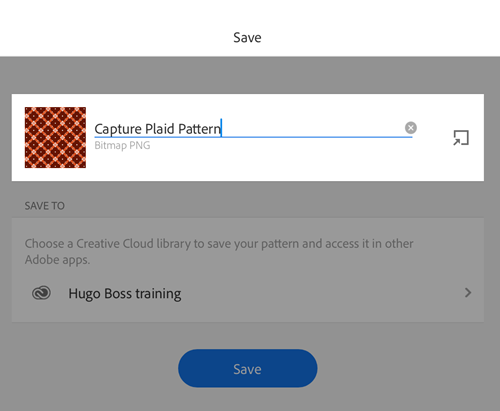
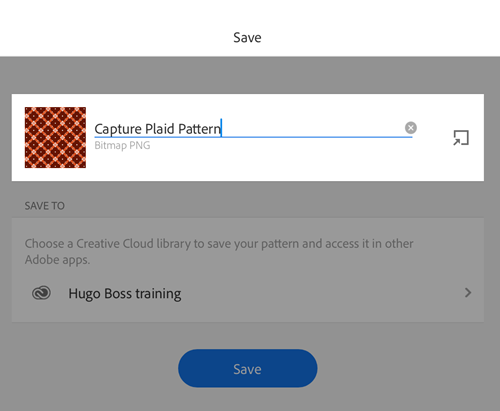
Step 8: To finalize the save process:

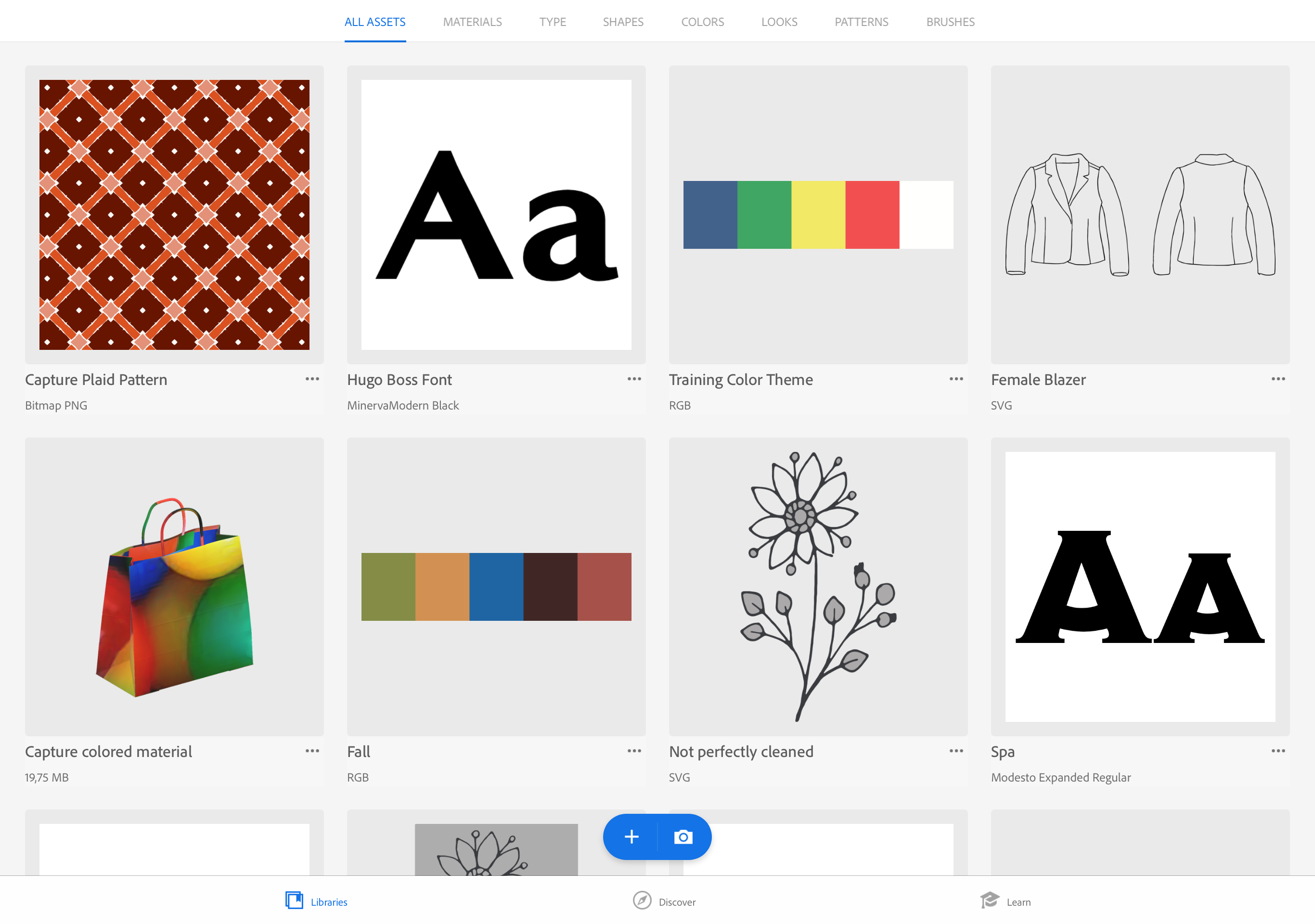
You are now back in the 'All Assets' overview. Here you see the pattern 'Capture Plaid Pattern' that you just created. You can use this in all Adobe mobile apps and in the desktop apps from the panel 'Libraries'.

__________________________________________
Create your own Brush for Adobe Fresco, Photoshop or Illustrator.
Step 1: To download the example image:
The image is automatically saved in the camera roll folder.
Step 2: Open the Adobe Capture app on your mobile device.
If you see a black and white view from your camera? Then, tab on the white cross button at the right bottom of the screen.

Step 3: At the top, tab on 'BRUSHES'.

Step 4:
IPAD
At the bottom of the screen, in the blue shape, tab the plus icon.

IPHONE
Tab on the left image icon.
![]()
Step 5:
IPAD
Choose 'Import Image' and then 'Camera Roll'.
IPHONE
Choose 'Camera Roll'.
Step 6: Find the chocolate sprinkles image and tab on it.
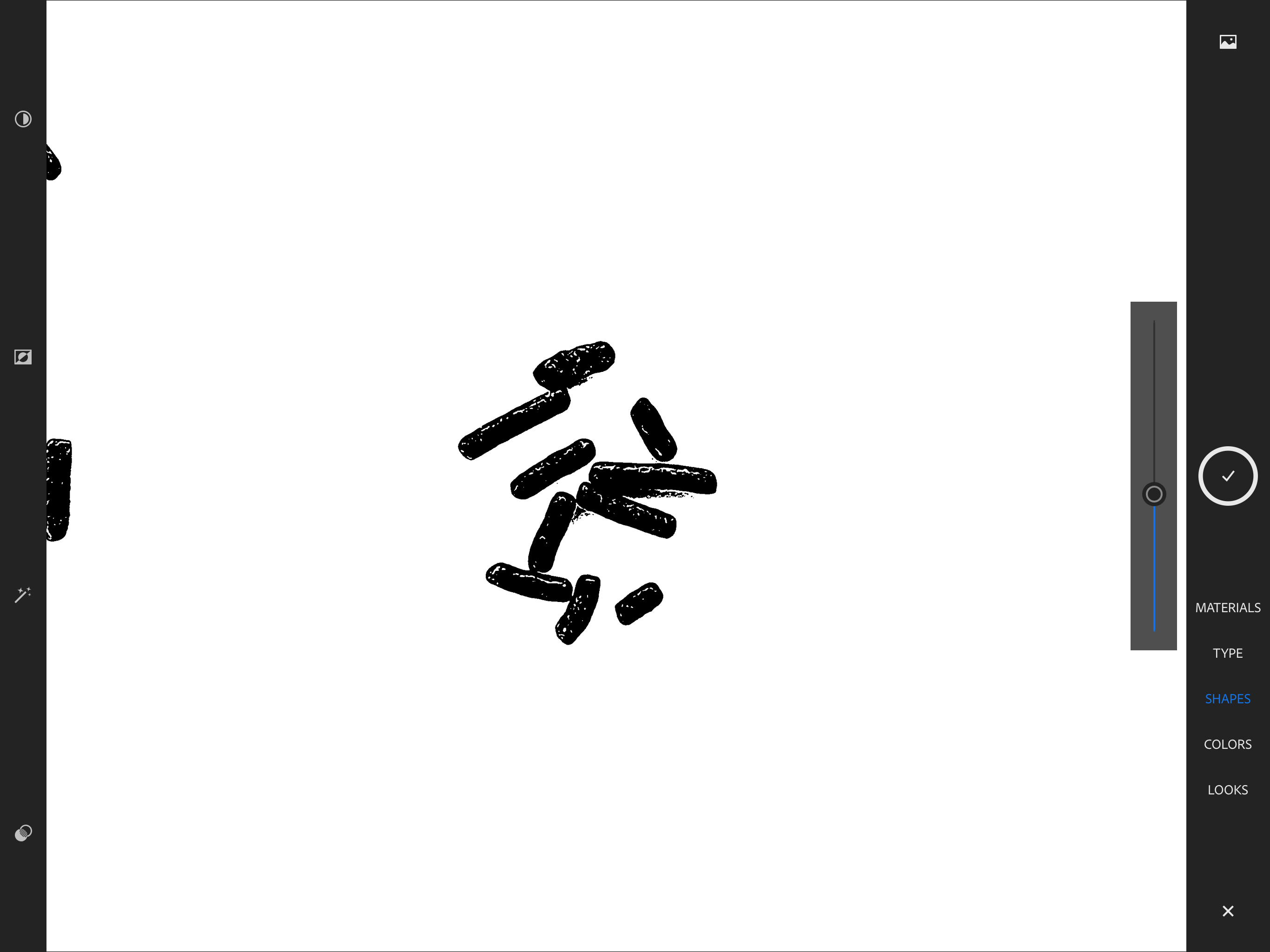
The image opens in Capture.

Step 7: Drag the slider until you see only sprinkles but no shadow.
Step 8: Tab the checkmark button.
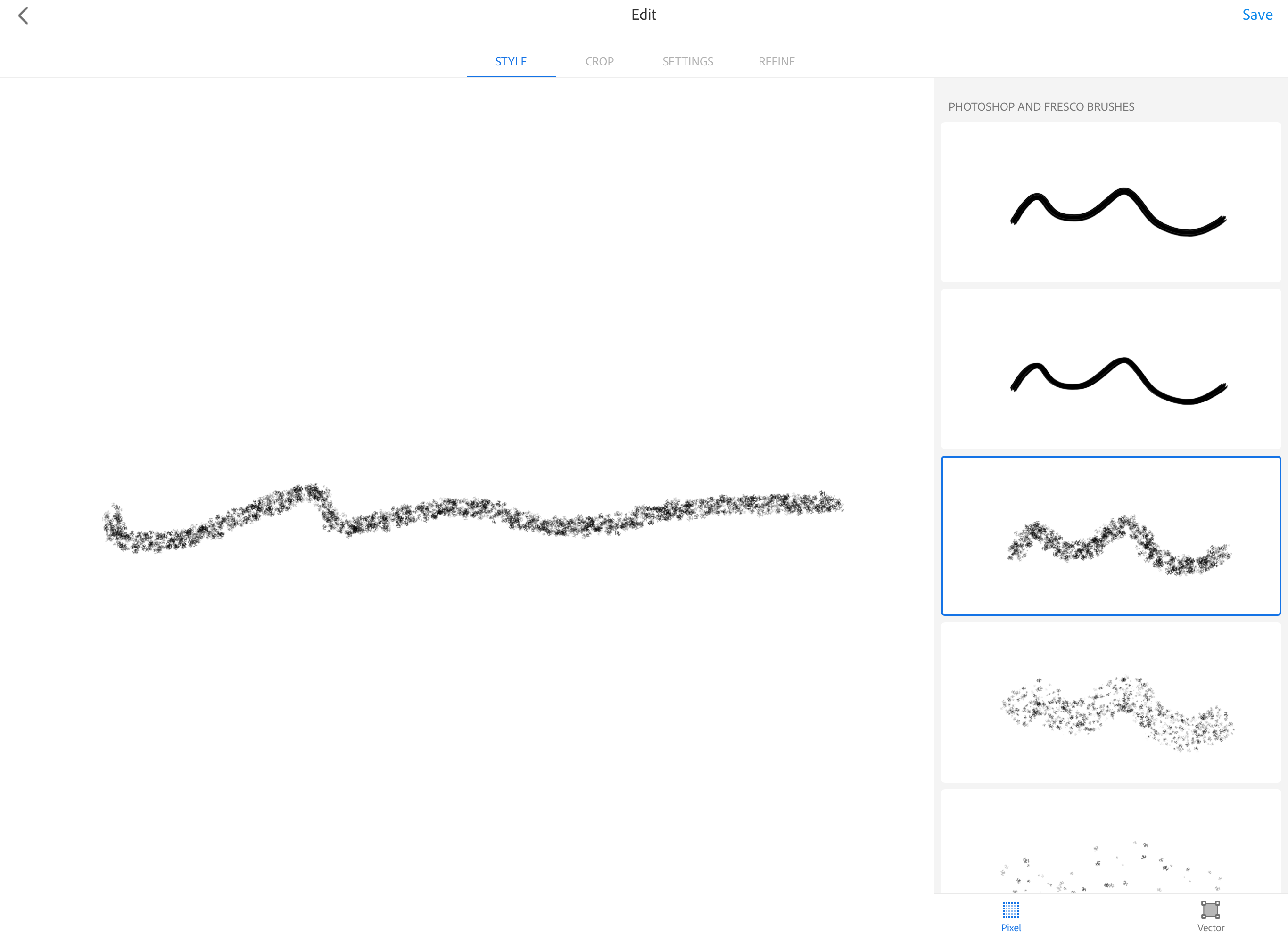
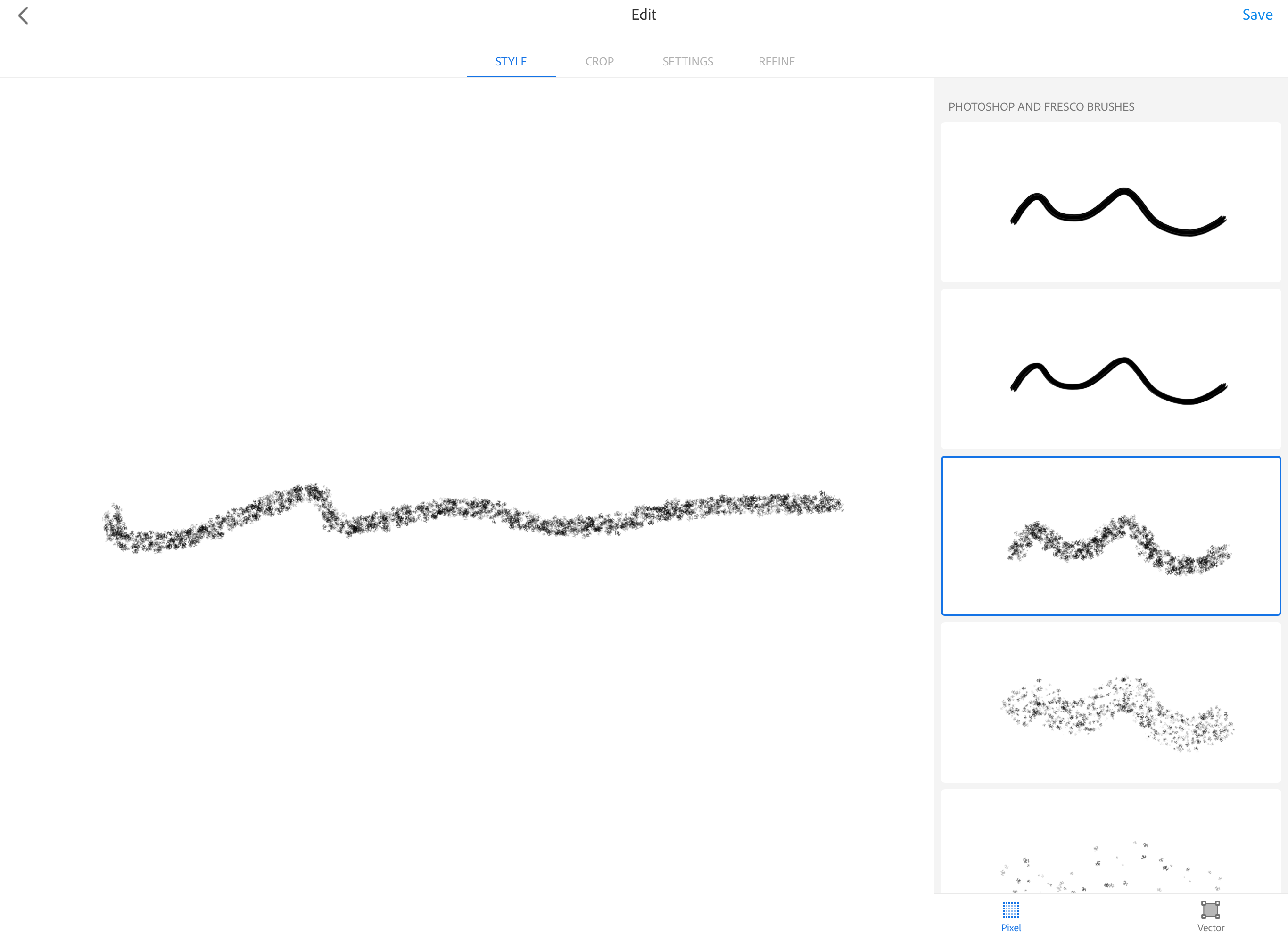
Step 9: The next screen is the Edit area. With the first tab 'STYLE' active. You can choose presets how the brush will act. You can also paint on the screen to see how the brush acts.

PIXEL OR VECTOR
At the right bottom you can choose if the brush wil become a pixel art brush or a vector art brush.

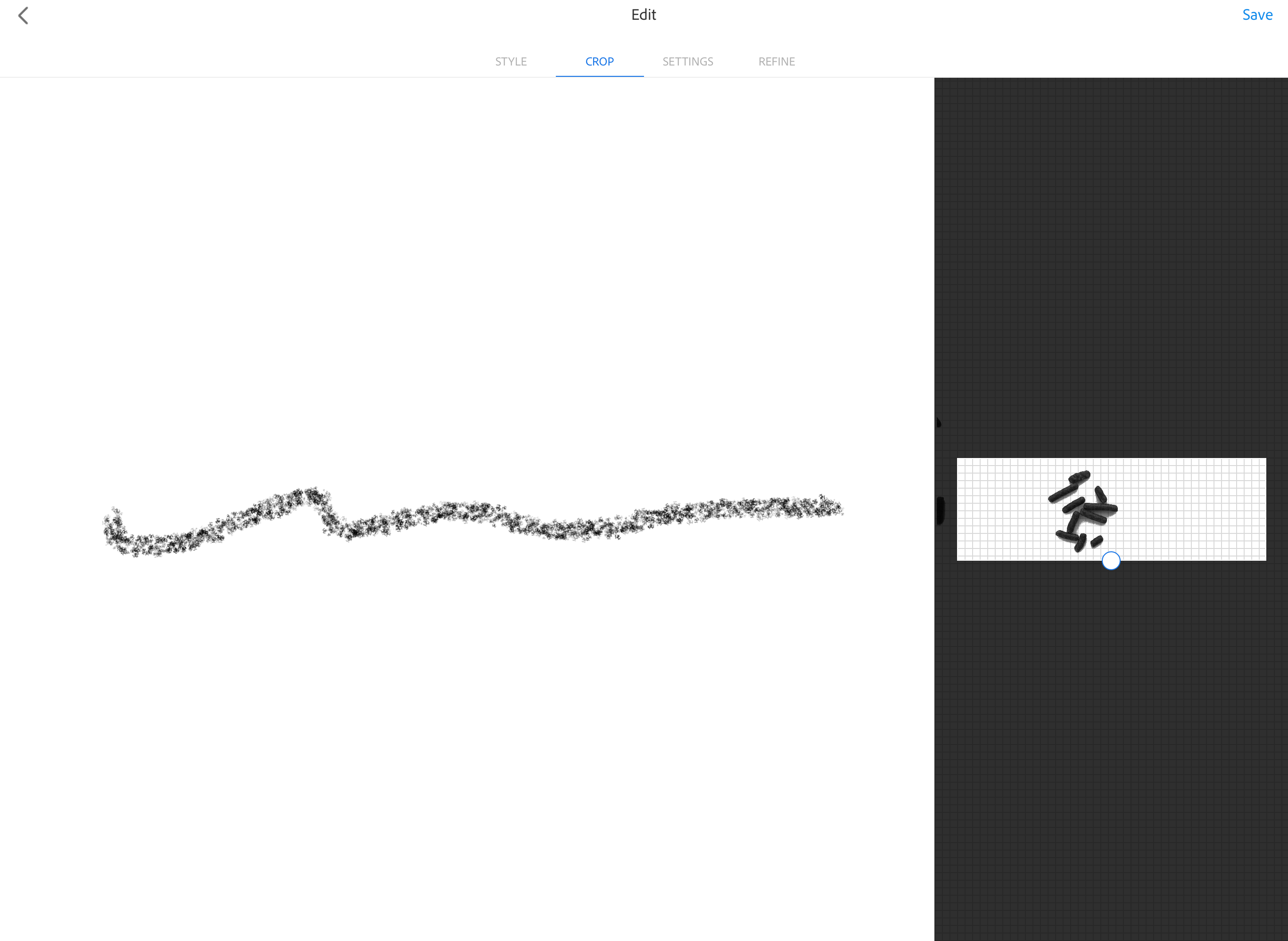
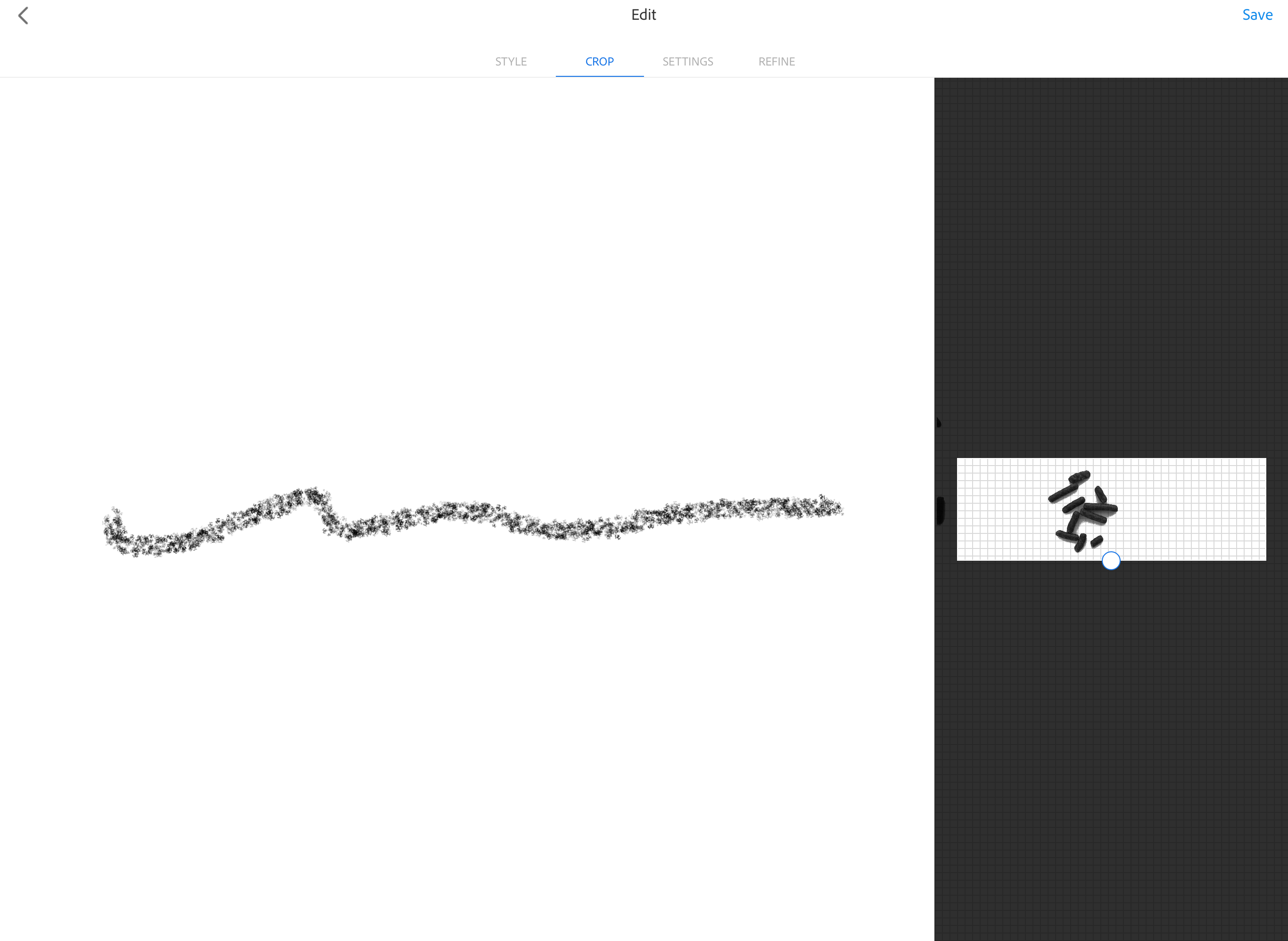
Step 10: On the top of the screen, tab 'Crop'. The crop preview shows a small round dot. Tab and drag with this dot to crop the area making the artwork fit. Then, click on 'Save'.

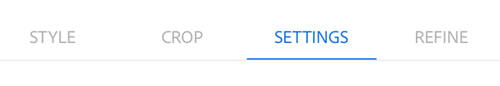
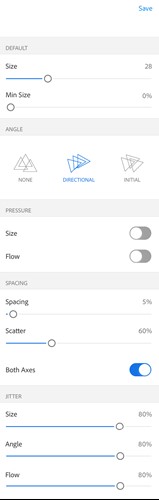
Step 11: On top of the screen tab on 'SETTINGS'.

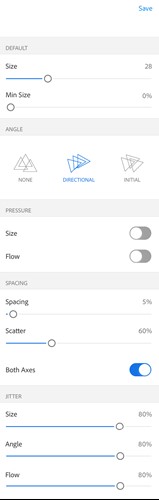
 Step 12: On the right, you can change diverse settings for the brush.
Step 12: On the right, you can change diverse settings for the brush.
While you change settings, you can see the changes take effect on the live preview on the left of the screen.
Step 13: You don't need to tab on 'REFINE' on the top of the screen because this is already done at step 8.
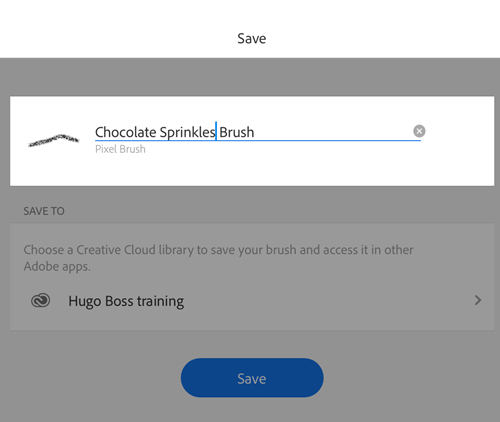
Step 14: To finalize the save process:

Step 15: You are back in the 'ALL ASSETS' window. This shows the 'Chocolate Sprinkles Brush' you just created.

___________________________________________________

Tik op de oranje namen om direct naar dat onderdeel op deze pagina te gaan.

Gebruikt voor 3D modellen. In een later stadium gaan wij hier uitleg over schrijven.
De app kan een foto van een woord analyseren en gaat in de voor Creative Cloud leden gratis aangeboden lettertypen een lettertype er bij zoeken die er het meest op lijkt. Uit de voorstellen die Adobe Capture vervolgens laat zien lettertype kan je er eentje kiezen en die synchroniseren. Dit gesynchroniseerde lettertype is vervolgens beschikbaar in alle Adobe apps, zowel mobiel als in je desktop programma's.

Je kan een foto voorbewerken door het contrast te verhogen en delen die niet van toepassing zijn weg te gummen. Daarna kan je deze vorm omzetten naar vector en vervolgens gebruiken in alle Adobe programma's, zowel mobiel als in je desktop programma's.

Met 'Kleuren' gaat de app uit een foto vijf kleuren zoeken die samen een mooie kleurharmonie voorstellen. Je kan zelf de gekozen kleuren nog verschuiven naar een andere kleur uit de afbeelding. Daarna wordt er een kleurharmonie van vijf kleuren opgeslagen die je vervolgens kan gebruiken in al je mobiele Adobe apps en desktop Adobe programma's.

Een Look is een verzameling kleuren uit een afbeelding die samen een sfeer vertegenwoordigen. Deze 'look' kan je in Photoshop of Adobe Premiere projecteren over een foto of video zodat die foto of video dezelfde kleur sfeer heeft als de foto waarvan de 'look' is opgeslagen. Wij bieden in deze tutorial geen aandacht aan dit onderwerp.
Je kan van een deel van een foto een geometrisch herhalend patroon maken. Dit patroon kan je vervolgens gebruiken in alle mobiele Adobe apps en Adobe desktop programma's.

Maak bijvoorbeeld een foto van een beetje hagelslag op een wit vel papier. Vervolgens kan je het voorbewerken door het contrast te verhogen en delen weg te gummen. Van wat je over houdt maakt de app een 'penseel' die je kan gebruiken in een aantal mobiele Adobe apps en Adobe desktop programma's.

Voordat je aan een nieuwe project start is het altijd een goed idee om met Adobe Capture te starten om lettertypen, penselen, kleurharmonie of patronen voor te bereiden.
__________________________________________
Vaak ga je bij een creatief project eerst lettertypen zoeken die passen bij dit project. In dit voorbeeld gaan wij het Hugo Boss logo als voorbeeld nemen om daar een gelijkend lettertype voor te zoeken.
Stap 1: Om de oefen afbeelding te downloaden:
De afbeelding is nu opgeslagen in de 'filmrol' van je telefoon of ipad.
Wij hebben deze oefeningen geschreven met gebruik van een iPad. Op een Android telefoon of tablet kan het mogelijk nét iets anders gaan.
 Stap 2: Open de app Adobe Capture op jouw mobiele apparaat.
Stap 2: Open de app Adobe Capture op jouw mobiele apparaat.
Als je dat nog niet gedaan hebt, dan moet je de eerste keer inloggen met jouw Adobe Creative Cloud ID.
Het zou kunnen dat je de weergave van jouw camera te zien krijgt. Tik dan op het witte kruisje rechts onder het scherm.

Stap 3: Tik bovenaan op 'LETTERTYPEN'.

Stap 4:
IPAD
Tik onderaan op het linker blauw witte afbeelding icoontje op het plus + teken.

IPHONE
Tik op het linker afbeelding plaatje.
![]()
Stap 5:
IPAD
Kies 'Afbeelding importeren' en dan 'Filmrol'.
Of kies een andere locatie waar jij een tekst afbeelding vandaan wilt halen.
IPHONE
Kies 'Filmrol'.
Stap 6: Kies de 'Hugo Boss' logo afbeelding.
Step 7: Tik op het woord 'HUGO'.
De letters worden nu blauw geaccentueerd.
Stap 8: Tik rechts van het scherm op de witte cirkel met het vinkje er in.

Stap 9: De tablet of telefoon moet even nadenken en dan laat het aan de rechter kant van het scherm voorstellen zien van lettertypen die er op lijken. Kies het lettertype dat er het meest op lijkt. Ik heb voor deze oefening gekozen voor 'Real Head Pro Medium'.

Stap 10: Tik op de blauwe tekst 'Bewerken'.
Stap 11: Pas de grootte aan, of de tekenstijl, regelafstand etc.
Stap 12: Klik rechts boven op de blauwe tekst 'Opslaan'.
Stap 13: Je ziet nu de weergave waarin je de naam van de tekst stijl kan aanpassen.
Klik op de naam en dan kan je zelf een naam in typen. Als je klaar bent met typen tab je er buiten en dan is het bevestigd.
Er onder kan je eventueel nog een bibliotheek kiezen mocht je er meerdere aangemaakt hebben.
Klik dan op de blauwe knop 'Bewaar'.

Stap 14: Je bent nu terug in de Adobe Capture bestanden weergave.

Je hebt zojuist een 'teken stijl' opgeslagen. Dit betekent dat je in alle Adobe apps, mobiel of op je desktop gebruik kan maken van deze teken stijl. In de desktop apps kan je die vinden in het venster 'Bibliotheken'.
__________________________________________
Een vorm in Adobe Capture betekent een object dat uit een foto is gehaald en is omgezet naar een vector vorm. Je kan deze vector vorm in diverse Adobe Creative Cloud app gebruiken. In de desktop programma's kan je het vinden in het venster 'Bibliotheken'. Omdat het een vector vorm is kan je het:
In deze korte tutorial gaan wij een afbeelding van een potlood tekening downloaden en openen in Adobe Capture. Wij gaan deze potlood tekening vervolgens vertalen naar een vector vorm.
Stap 1: Om de afbeelding van de potlood schets te downloaden:
De afbeelding is nu opgeslagen in de 'filmrol' van je telefoon of ipad.
Wij hebben deze oefeningen geschreven met gebruik van een iPad. Op een Android telefoon of tablet zal het iets anders gaan.
Stap 2: Open de app Adobe Capture op jouw mobiele apparaat.
Als je dat nog niet gedaan hebt, dan moet je de eerste keer inloggen met jouw Adobe Creative Cloud ID.
Wanneer je een weergave van jouw camera te zien krijgt, tik dan op het witte kruisje rechts onder het scherm. Voor deze oefening gebruiken wij de foto die wij hebben gedownload...

Stap 3: Tik bovenaan op de naam 'VORMEN'.

Stap 4:
IPAD
Tik onderaan op het linker blauw witte afbeelding icoontje op het plus + teken.

IPHONE
Tik op het linker afbeelding plaatje.
![]()
Stap 5:
IPAD
Kies 'Afbeelding importeren' en dan 'Filmrol'.
Of kies een andere locatie waar jij een tekst afbeelding vandaan wilt halen.
IPHONE
Kies 'Filmrol'.
Stap 6: Tik op de afbeelding die je net hebt gedownload.
Female jacket sketch

Stap 7: Je komt nu in de weergave zoals de voorbeeld foto hieronder.
IPAD
Links zie je vier knoppen.
IPHONE
Boven zien je vier knoppen.

Stap 8: In dit voorbeeld hoeven wij verder geen aanpassingen te verrichten.
In andere situaties kan je nog meer aanpassingen verrichten zoals:
Wanneer je het resultaat hebt als de voorbeeld afbeelding hieronder, tik dan rechts boven op 'Opslaan'.

Stap 9: Om het opslaan te voltooien:

Stap 10: Deze vector vorm die je zojuist hebt opgeslagen kan je bijvoorbeeld in de app Fresco gebruiken. Met deze app 'Fresco' kan je namelijk zowel met potlood en verf tekenen en schilderen alswel werken met vector vormen zoals degene die wij zojuist hebben opgeslagen.
Hieronder zie je het overzicht van al jouw 'ALLE MIDDELEN'. En als eerste zie je staan 'Female Blazer'. Dat is de vector vorm die jij zojuist hebt opgeslagen.

SVG
Er onder staat 'svg'. Dat is een bestandsformaat dat er voor zorgt dat je de vorm in alle mogelijke programma's kan gebruiken. Net als een JPG plaatje. Echter, deze vorm blijft vector. Wat betekent dat het oneindig groot geschaald kan worden zonder scherpte te verliezen. Een mooi voorbeeld is dat je een svg vorm als plaatje in een website kan plaatsen, net als een jpg plaatje.
__________________________________________
Adobe Capture kan een afbeelding analyseren op kleuren. Het kan automatisch vijf kleuren uit een afbeelding samenstellen tot een zogenaamde 'kleurharmonie'. De app biedt verder diverse gereedschappen aan hoe je een kleurharmonie gaat maken. Dit is een handig hulpmiddel om bijvoorbeeld uit een moodboard de belangrijkste kleuren samen te stellen tot een kleurharmonie.
Stap 1: Om de afbeelding die wij als voorbeeld gaan gebruiken te downloaden:
De afbeelding is nu opgeslagen in de 'filmrol' van je telefoon of ipad.
Stap 2: Open de app Adobe Capture op jouw mobiele apparaat.
Als je dat nog niet gedaan hebt, dan moet je de eerste keer inloggen met jouw Adobe Creative Cloud ID.
Wanneer je een weergave van jouw camera te zien krijgt, tik dan op het witte kruisje rechts onder het scherm. Voor deze oefening gebruiken wij de foto die wij hebben gedownload...

Stap 3: Tik bovenaan op de tab 'KLEUREN'.

Stap 4:
IPAD
Tik onderaan op het linker blauw witte afbeelding icoontje op het plus + teken.

IPHONE
Tik op het linker afbeelding plaatje.
![]()
Stap 5:
IPAD
Kies 'Afbeelding importeren' en dan 'Filmrol'.
Of kies een andere locatie waar jij een tekst afbeelding vandaan wilt halen.
IPHONE
Kies 'Filmrol'.
Stap 6: Tik op de afbeelding die je net hebt gedownload.

Stap 7: Adobe Capture gaat gelijk zoeken naar vijf kleuren en toont deze aan de rechter kant van het scherm.

Stap 8: Druk links van het scherm op dit knopje  . Links van het scherm zie je nu voorstellen van bewerkingen op de afbeelding die weer een andere kleurharmonie opleveren.
. Links van het scherm zie je nu voorstellen van bewerkingen op de afbeelding die weer een andere kleurharmonie opleveren.

Stap 9: Adobe Capture maakte niet direct een geweldige keuze om vijf verschillende kleuren te kiezen. Je ziet namelijk twee in de eerste instantie twee rode en twee gele kleuren.
Je ziet dat de kleurharmonie automatisch update zodra je de kleur rondjes verschuift.

Stap 10: Tik rechts op de witte cirkel met vinkje  .
.
Stap 11: Bovenaan zie je drie onderwerpen.
We gaan eerst experimenteren met 'STALEN'.

Stap 12: HSB is niet echt een gangbare kleurmethode voor ons in de mode toch? Tik daarom links onder het scherm op 'RGB' en kies 'RGB' of 'CMYK'.
HSB staat voor Hue, Saturation, Brightness, of KVH in het Nederlands: Kleurtoon, Verzadiging, Helderheid. Maar de term 'KVH' wordt nooit gebruikt.

Stap 13: Je kan nog verder experimenteren door nieuwe kleurharmonieën te maken. Tik bovenaan op het scherm op 'HARMONIEËN'.
Ook hier kan je in de kleur cirkel de kleuren oppakken en verplaatsen om de kleuren naar wens aan te passen.

Stap 14: Kies een andere harmonie methode:


Stap 15: Tik nu rechts bovenaan op 'AFBEELDING'.
Vooral leuk om te zien hoe de rondjes zich automatisch over de afbeelding verplaatsen.

Stap 16: Links onderaan het scherm zie je een 'smily' icoontje. Tik er op om een kleur diepte te kiezen.

Stap 17: Nu weet je dat je met Adobe Capture op veel manieren kleurharmonieën samen kan stellen.
In deze oefening heb ik een aantal keren op de 'Ongedaan maken' knop gedrukt totdat ik weer terug ben bij de in mijn beleving beste kleurharmonie, gekozen in deze afbeelding. Jij zou hetzelfde kunnen doen.
Deze kleurharmonie methode kan je gebruiken als hulpmiddel bij het maken van een kleurkaart. Eenmaal een kleurharmonie opgeslagen, dan kan je die terug vinden in alle Adobe mobiele apps en desktop programma's in het venster 'Bibliotheken'.
Stap 18: Om het opslaan te voltooien:

Stap 19: Nu ben je terug in de weergave van 'ALLE MIDDELEN'. Links boven zie je de kleurharmonie die je net hebt opgeslagen.

RGB
Onder de naam van het kleur thema zie je staan 'RGB'. Omdat ik in een eerdere stap voor RGB had gekozen, zie je onderaan de kleurharmonie 'RGB' staan. Voor mode is werken in RGB prima. Vooral als je de kleuren in Photoshop gaat gebruiken (Photoshop werkt standaard altijd in RGB modus). Maar als je liever in CMYK kleuren werkt, is dat ook prima. Deze keuze heeft eigenlijk geen consequenties. Uiteindelijk gaan wij voor kleding meestal toch Pantone of RAL kleuren naar de fabrikant communiceren.
__________________________________________
Adobe Capture kan de meest waanzinnige patronen maken. Je hoeft de camera van je mobiele apparaat maar ergens op te richten en je krijgt meteen al een spannend resultaat. Maar aan de andere kant, wanneer je het gereedschap niet met beleid leert gebruiken, dan gaan deze patronen uiteindelijk allemaal een beetje op elkaar lijken. De truc is om zodanig te experimenteren dat je dit geometrische handschrift van het gereedschap weet te doorbereken en je originele patronen weet te maken.


Stap 1: Voor deze oefening gebruiken wij bewust een eenvoudige creatie gemaakt met Adobe Draw. Juist met zo'n eenvoudige afbeelding waarin alleen maar een paar simpele kleurvlakken te zien zijn creëer je makkelijk een minder typische geometrisch patroon.
Om de afbeelding van de potlood schets te downloaden:
De afbeelding is nu opgeslagen in de 'filmrol' van je telefoon of ipad.
Wij hebben deze oefeningen geschreven met gebruik van een iPad. Op een Android telefoon of tablet zal het iets anders gaan.
Stap 2: Open de app Adobe Capture op jouw mobiele apparaat.
Als je dat nog niet gedaan hebt, dan moet je de eerste keer inloggen met jouw Adobe Creative Cloud ID.
 .
. Stap 3: Kies 'Filmrol' of een andere locatie waar je de oefen afbeelding hebt opgeslagen.

Stap 4: Je ziet direct al een patronen weergave. Wat de app doet is een klein vlakje uit de afbeelding uitsnijden en deze volgens een geometrische vorm meerdere kanten op spiegelen. Dit wordt een naadloos patroon. Links zie je vier knoppen. Die gaan we gebruiken om een aantal keuzes te maken. De mogelijkheden om het patroon te veranderen zijn eindeloos. Het is ook lastig om een resultaat wat je al eens eerder hebt gehad weer opnieuw te reproduceren.
 Tik op deze knop om uit drie kleur modi te kunnen kiezen:
Tik op deze knop om uit drie kleur modi te kunnen kiezen:
 Via deze knop krijg je twee opties hoe je een patroon op kan slaan.
Via deze knop krijg je twee opties hoe je een patroon op kan slaan.
 Via deze knop heb je vijf manieren hoe je een uitsnede van de afbeelding maakt dat wordt gespiegeld als een patroon.
Via deze knop heb je vijf manieren hoe je een uitsnede van de afbeelding maakt dat wordt gespiegeld als een patroon.
 Deze knop biedt diverse kleur voor instellingen zoals belichting, hooglichten, schaduwen en helderheid etc. Elke voorinstelling heeft een sleepbalk om de intensiteit van het kleureffect in te stellen.
Deze knop biedt diverse kleur voor instellingen zoals belichting, hooglichten, schaduwen en helderheid etc. Elke voorinstelling heeft een sleepbalk om de intensiteit van het kleureffect in te stellen.
De vier knoppen hierboven bieden zo onvoorstelbaar veel mogelijkheden dat er geen mogelijkheid is om ze allemaal te visualiseren in deze tutorial. Wij adviseren om zoveel mogelijk te experimenteren op jouw mobiele apparaat.

Stap 5: Voor nu heb ik de volgende instellingen gekozen. Experimenteer er vooral op los!
Tik nu op de ronde cirkel met het vinkje er in aan de rechter kant van het scherm om deze instellingen af te sluiten.
Stap 6: Nu kom je in de schaal en roteer modus. Opnieuw levert dit een eindeloze hoeveelheid mogelijkheden op.

Stap 7: Zodra je een patroon hebt die je bevalt, dan klik je rechts boven op 'Opslaan'.
Stap 8: Om het opslaan te voltooien:

Je komt nu terug in de 'Alle middelen' weergave waar je jouw 'Capture Plaid Pattern' in het overzicht ziet staan. Deze is te gebruiken in alle Adobe mobiele apps en in de desktop apps via het venster 'Bibliotheken'.

__________________________________________
Maak zelf een penseel van een afbeelding voor Adobe Fresco, Photoshop of Illustrator.
Stap 1: Om de afbeelding die wij als voorbeeld gaan gebruiken te downloaden:
De afbeelding is nu opgeslagen in de 'filmrol' van je telefoon of ipad.
Stap 2: Open de app Adobe Capture op jouw mobiele apparaat.
Als je dat nog niet gedaan hebt, dan moet je de eerste keer inloggen met jouw Adobe Creative Cloud ID.
Wanneer je een weergave van jouw camera te zien krijgt, tik dan op het witte kruisje rechts onder het scherm. Voor deze oefening gebruiken wij de foto die wij hebben gedownload...

Stap 3: Tik bovenaan op de tab 'PENSELEN'.

Stap 4:
IPAD
Tik onderaan op het linker blauw witte afbeelding icoontje op het plus + teken.

IPHONE
Tik op het linker afbeelding plaatje.
![]()
Stap 5:
IPAD
Kies 'Afbeelding importeren' en dan 'Filmrol'.
Of kies een andere locatie waar jij een tekst afbeelding vandaan wilt halen.
IPHONE
Kies 'Filmrol'.
Stap 6: Tik op de afbeelding die je net hebt gedownload.
De afbeelding opent in Adobe Capture.

Stap 7: Sleep de schuif zodanig dat je alleen hagelslag ziet maar geen schaduw.
Stap 8: Tik op het rondje met het vinkje er in.
Stap 9: Je ziet nu de weergave waarin je de penseel kan vormgeven. De eerste tab heet 'STIJL'.
Kies een vooringestelde stijl aan de rechter kant.

PIXELS OF VECTOR
Rechts onder zie je twee knopjes. De linker maakt van de penseel een pixel penseel (net als een foto). De rechter knop maakt er een vector vorm penseel van (net als in Illustrator).

Stap 10: Tik bovenaan op de tab 'Uitsnijden'. Onder de voorvertoning van de originele foto zie je een rondje. Die kan je oppakken en omhoog slepen om de foto uit te snijden. Als je dat gedaan heb, dan druk je op 'Opslaan'.

Step 11: Tik bovenaan op de tab 'SETTINGS'.

 Step 12: Rechts zie je nu diverse mogelijkheden om het penseel in te stellen.
Step 12: Rechts zie je nu diverse mogelijkheden om het penseel in te stellen.
Wanneer je instellingen veranderd, dan zie je links live de penseel voorbeeld weergave meeveranderen.
Let wel, afhankelijk van welke voorinstelling je hebt gekozen zijn de mogelijkheden om in te stellen hieronder anders.
Stap 13: Je hoeft niet op 'VERFIJNEN' te klikken bovenaan want dat je heb je in stap 8 al gedaan. Druk rechts boven op 'Opslaan'. En druk daarna rechts onder op het kruis je om uit de camera weergave te gaan.
Stap 14: Om het opslaan te voltooien:

Stap 15: Je bent terug in de overzicht weergave 'ALLE MIDDELEN'. Het eerste plaatje toont de penseel die jij net hebt gemaakt en opgeslagen 'Chocolate Sprinkles Brush'. Je kan deze gebruiken in de mobiele apps Adobe Fresco, Photoshop en Illustrator en uiteraard ook in de desktop apps Photoshop en Illustrator. Daar kan je de penseel vinden in het venster 'Bibliotheken'.